|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Blocos Globais (Tutorial e perguntas frequentes) |
| Blocos Globais |
Blocos globais são blocos disponíveis em todos os templates do seu site. Por meio deles, você pode otimizar o design do seu site, após tê-lo dividido em partes comuns. Com a ajuda dos blocos comuns, você pode atualizar o design de todo o site por meio da edição de apenas um bloco de template.
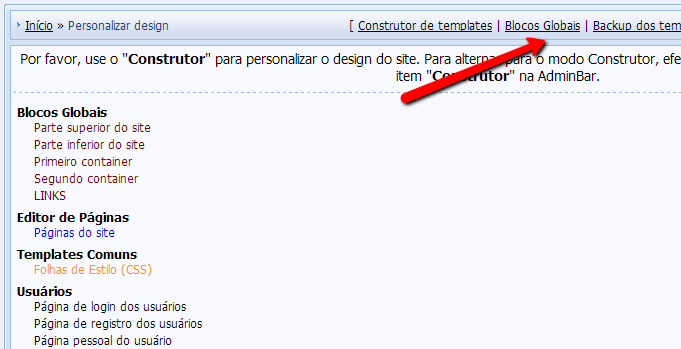
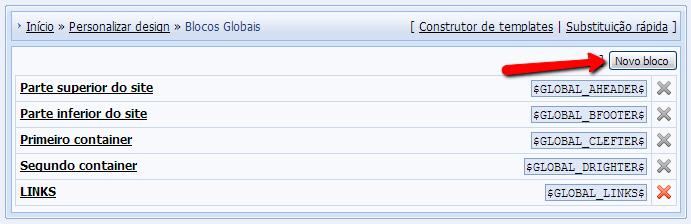
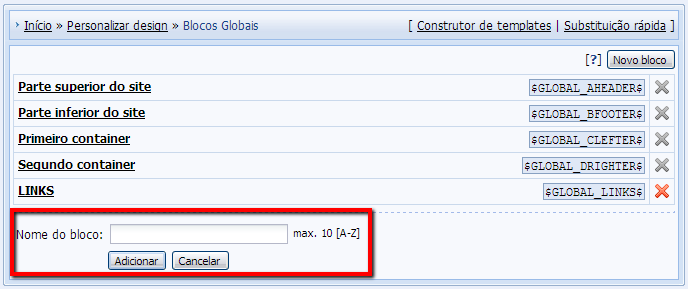
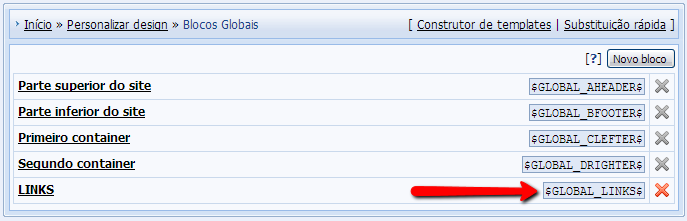
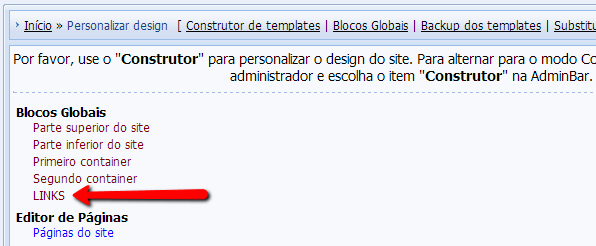
Onde criar um bloco global no Painel de Controle: Vá para Personalizar Design -> Blocos globais.  Clique em Novo bloco.  Digite um nome para o bloco (em nosso caso LINKS) e clique em Adicionar.  O nome do bloco deve conter apenas letras latinas maiúsculas e seu comprimento máximo é de 10 caracteres. Este nome servirá como $código$ do bloco global nos templates. Um novo bloco será adicionada à lista. Em nosso exemplo, $GLOBAL_LINKS$.  Vá ao Painel de Controle -> Personalizar Design e encontre o bloco na lista de templates abaixo de Blocos globais.  Adicione qualquer código que você precisa ao template, salve-o e cole seu $código$ (por exemplo $GLOBAL_LINKS$) dentro do template onde você deseja que ele seja exibido. O número máximo de blocos globais é de 10, incluindo os 4 blocos padrão ($GLOBAL_AHEADER$, $GLOBAL_BFOOTER$, $GLOBAL_CLEFTER$, $GLOBAL_DRIGHTER$). O número de blocos padrão difere em diversos templates, alguns possuem apenas 3 blocos. Nota: Se deseja editar o templates, você precisa ter conhecimento básico de HTML e CSS. Perguntas e Respostas Como posso adicionar um bloco global em um bloco global? Você não pode ... o sistema não suporta blocos globais aninhados. Notei que o bloco global $GLOBAL_SOANDSO$ não será executado dentro da área $CONTEÚDO$. Corrija-me se estou errado! Você tem razão. Blocos globais funcionam apenas em templates. Apenas 10 blocos globais? 10 é o limite máximo de blocos globais. Anexos:
1685740.png
(32.0 Kb)
·
2206263.png
(24.2 Kb)
·
9598199.png
(26.9 Kb)
·
7249383.png
(23.6 Kb)
·
7395320.png
(21.1 Kb)
|
| |||
| |||






