|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Design #887 |
| Design #887 |
Como carregar imagem para mudar a imagem do logo?
de preferencia indique o caminho. |
Daniel5381, o design #887 é um pouco mais trabalhoso fazer alterações. Uma alternativa fácil e rápida é usar um template com construtor de cabeçalho.
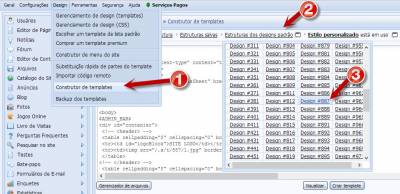
Para alterar o design você vai precisar procurar o design pelo número no Construtor de Templates e editar o esqueleto do template.  E você verá este código: Código <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>[TITLE]</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="/.s/src/css/887.css" /> <style> </style> </head> <body> $ADMIN_BAR$ <div id="contanier"> <!-- <header> --> <table cellpadding="0" cellspacing="0" border="0" id="topBlock" align="center"> <tr><td id="logoBlock">SITE LOGO</td></tr> <tr><td><img src="/.s/t/887/1.jpg" border="0"></td></tr> </table> <!-- </header> --> <table cellpadding="0" cellspacing="0" border="0" id="centerBlock" align="center"> <tr> <td valign="top" width="246"><img src="/.s/t/887/2.jpg" border="0"> <!-- <container> --> <!-- <block> --> <table border="0" cellpadding="0" cellspacing="0" class="boxTable"><tr><td class="boxContent">CONTENT</td></tr></table> <!-- </block> --> <!-- </container> --> </td> <td valign="top" id="navBar"> <table cellpadding="0" cellspacing="0" border="0" width="100%"> <tr> <td valign="top" height="75"><a href="$HOME_PAGE_LINK$">Site home</a><?if($USER_LOGGED_IN$)?><br><a href="$PERSONAL_PAGE_LINK$">Profile page</a><?else?><br><a href="$REGISTER_LINK$">Register now</a><?endif?><?if($USER_LOGGED_IN$)?><br><a href="$LOGOUT_LINK$">Log out</a><?else?><br><a href="$LOGIN_LINK$">Log in</a><?endif?><?if($RSS_LINK$)?><br><a href="$RSS_LINK$">RSS</a><?endif?></td> <td align="right" style="padding-right:20px;height:75px;"><?if($USER_LOGGED_IN$)?>You logged in as <a href="$PERSONAL_PAGE_LINK$"><b>$USERNAME$</b></a><br>Group "<u>$USER_GROUP$</u>"<?else?>Hello <b>$USERNAME$</b><?endif?></td> </tr> <tr><td valign="top" colspan="2"><!-- <middle> -->[BODY]<!-- </middle> --></td></tr> </table> </td> </tr> </table> <!-- <footer> --> <table border="0" cellpadding="10" cellspacing="0" width="100%" style="background:#000000;"> <tr><td align="center">[COPYRIGHT]</td></tr> <tr><td align="center">$POWERED_BY$</td></tr> </table> <!-- </footer> --> </div> </body> </html> <!-- <popup> --> <table border="0" cellpadding="10" cellspacing="7" style="background:#000000;" width="100%"> <tr><td style="background:#1E1E1E;color:#BFFF39;" align="center"><b>[TITLE]</b></td></tr> <tr><td align="center" style="background:#252525;">[BODY]</td></tr> </table> <!-- </popup> --> Agora é só fazer as suas alterações no esqueleto do template. As imagens que você deve alterar são:
é altamente recomendado que você deixe do mesmo tamanho que a original para não haver deformidades. Design dos designs com Editor de Cabeçalho e como instalar http://templates.ucoz.com.br/stuff/com_editor_visual_de_cabecalho/18 Como usar a ferramenta: http://comeceagora.ucoz.com.br/#tabs-5.2 Ou se preferir tem este vídeo Anexos:
1520545.jpg
(266.7 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||







