|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Design #948 |
| Design #948 |
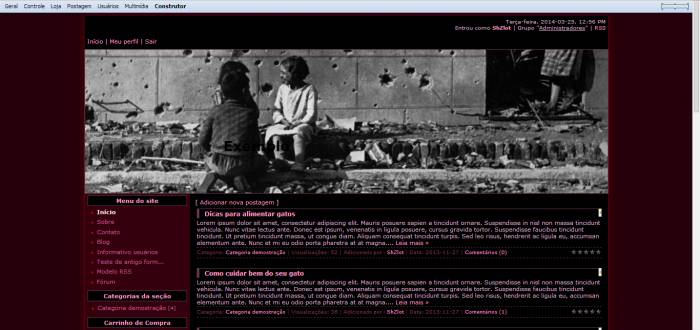
Uma usuária quis enlanguescer o template #948, e então preparei um CSS personalizado para esta função.
Tornar um template mais largo não é simples, e nem é possível em todos os templates. Código body > table { background: #26000A !important; /* sobrescreve um novo background*/ } body > table > tbody > tr > td > table:nth-child(1) { width:1024px !important; /*força a nova largura */ -webkit-box-shadow: 0px 0px 21px 0px rgba(115, 4, 11, 0.6); /*sombra externa da tabela - hack para navegadores webkit */ -moz-box-shadow: 0px 0px 21px 0px rgba(115, 4, 11, 0.6); /*sombra externa da tabela - hack para firefox*/ box-shadow: 0px 0px 21px 0px rgba(115, 4, 11, 0.6); /*sombra externa da tabela - geral*/ border-left: 1px solid #73040B; /*borda lateral esquerda*/ border-right: 1px solid #73040B;/*borda lateral direita*/ background: #000; /*cor do fundo preto*/ } .u-main-header, #uncheader, #uCozHeaderMain {width: 1020px !important;} /*força a largura do editor de cabeçalho*/ #uncheader {background: url(http://s27.postimg.org/tul9olcbn/capa_demo_ucoz.jpg) no-repeat !important;} /*força novo background padrão*/ 
Anexos:
4993774.png
(356.8 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||







