|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Design #785 (Alterações em geral no design #785) |
| Design #785 |
Boa tarde! Já perguntei na página do facebook da Ucoz, mas ninguém está me respondendo. Talvez estejam com dificuldades
 Alguém sabe como mudar o logotipo do meu site? Eu já tentei no css do site, mas não consigo!!!! Preciso de respostas rápidas Alguém sabe como mudar o logotipo do meu site? Eu já tentei no css do site, mas não consigo!!!! Preciso de respostas rápidas  
Anexos:
4372401.png
(78.6 Kb)
|
Natã, a imagem que está com o ícone está na linha 24 do CSS.
#top {height: 96px; background: url(/.s/t/785/3.png);} Você faz upload através do Gerenciador de arquivos ou FTP e troca o URL da imagem #top {height: 96px; background: url(http://exemplo.ucoz.com.br/imagens/novo-logo.png);}
Anexos:
2532544.png
(57.8 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Boa noite! As imagens com fundo transparente que posto em meu site ficam brancos (o fundo). Como faço para postar, mas continuar transparente?

Anexos:
0128983.png
(467.3 Kb)
|
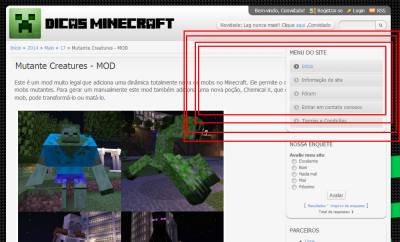
O modelo 785 está me dando um coro
 Rsrsr Rsrsr Como eu faço para ajustar até onde o texto deve ir? O texto passa dos blocos. A imagem vale mais do que mil palavras  
Anexos:
3096460.png
(370.9 Kb)
Mensagem editada por Natã - Sábado, 2014-05-17, 7:38 PM
|
Natã, está sendo aplicado em todas as imagens da postagem um fundo de cor branco inclusive as de fundo transparente.
Na linha 141 do CSS tem este código —Se não achar na mesma linha, basta usar a ferramente Procurar —: Código .eMessage img, .eText img {background: #fff; padding: 4px !important; border-bottom: 1px solid (...) Então você remove o background: #fff; ou simplesmente comenta usando /* */ Código .eMessage img, .eText img {/*background: #fff;*/ padding: 4px !important; border-bottom: 1px solid (...) Quanto ao texto da postagem ficar largo demais e debaixo da coluna lateral direita (o container), acontece quando você define um objeto mais largo do que o limite de espaço da postagem. A largura máxima para o template #785 é de 654px, se você colocar uma imagem mais largo do que isso mais acontecer esse "bug". O jeito simples de corrigir isso é usar a propriedade max-width do CSS Então inclua na linha 141 a seguinte declaração CSS Código max-width:654px; Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||








