|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Design #441 |
| Design #441 |
Oi, sobre os blocos que criamos quero saber como funcionam os lay-outs. Por exemplo: No template que uso esses bloquinhos tem uma determinada imagem, se eu retirar essa imagem em um ou em todos os blocos, quando futuramente for adicionar outro bloco, vai desconfigurar o que já existe e voltar as imagens originais do template? Eu tentei alterar um bloco, consegui fazer ficar diferente, mas qdo fui adicionar outro, este voltou ao original.
Queria também pedir pra vocês o código do botão de subir que fica no rodapé sem conflitar com o da barras sociais. |
Qual o modelo do site?
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
angel, o que acontece é que o HTML padrão desses blocos ficam salvos no sistema, assim, quando você for criar um novo bloco ele já sabe qual HTML usar. Toda vez que você for fazer alterações através do construtor do site ele restaura para o padrão.
Não há como alterar pelo CSS, pois não existe existe os atributos id="" e class="" e boa parte do CSS do template está em inline. A solução é você reinstalar o template com essa estrutura que preparei: template modificado: Código <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>[TITLE]</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="/.s/src/css/441.css" /> </head> <body style="background:url('/.s/t/441/1.gif') #FFFFFF; margin:0;padding:0;"> $ADMIN_BAR$ <table cellpadding="0" cellspacing="0" border="0" width="100%"><tr><td width="100%" align="center"> <table cellpadding="0" cellspacing="0" border="0" width="970"> <tr> <td width="212" valign="top" align="center"><img src="/.s/t/441/2.gif" border="0"> <!-- <container> --> <!-- <block> --> <table class="block" border="0" cellpadding="0" cellspacing="0" width="212"> <tr class="block-tr-1"><td style="" height="53" align="right"><b>TITLE</b></td></tr> <tr class="block-tr-2"><td style="">CONTENT</td></tr> <tr class="block-tr-3"><td><div></div> </table> <!-- </block> --> <!-- </container> --> </td> <td valign="top"> <!-- <header> --> <table border="0" cellpadding="0" cellspacing="0" width="100%" height="170"> <tr><td width="30"><img src="/.s/t/441/6.gif" border="0"></td> <td width="40" align="center"><a href="$HOME_PAGE_LINK$" title="Site home"><img src="/.s/t/441/7.gif" border="0" alt="Site home"></a> <?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?><a href="$PERSONAL_PAGE_LINK$" alt="Profile page"><img src="/.s/t/441/8.gif" border="0" alt="Profile page"></a><?else?><a href="$REGISTER_LINK$" title="Register now"><img src="/.s/t/441/9.gif" border="0" alt="Register now"></a><?endif?><?endif?> <?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?><a href="$LOGOUT_LINK$" title="Log out"><img src="/.s/t/441/10.gif" border="0" alt="Log out"></a><?else?><a href="$LOGIN_LINK$" title="Log in"><img src="/.s/t/441/10.gif" border="0" alt="Log in"></a><?endif?><?endif?></td> <td align="center"><table cellpadding="0" cellspacing="0" border="0" width="100%" height="155"><tr><td width="50"><img src="/.s/t/441/11.gif" border="0"></td><td align="center" style="background:url('/.s/t/441/12.gif');color:#B9B9B9;"><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?>You logged in as <a href="$PERSONAL_PAGE_LINK$"><b>$USERNAME$</b></a> | Group "<u>$USER_GROUP$</u>"<?else?>Hello <b>$USERNAME$</b><?endif?><?endif?> <?if($RSS_LINK$)?>| <a href="$RSS_LINK$">RSS</a><?endif?> <span style="color:#428DB4;font:20pt bold Verdana,Tahoma;"><b>SITE LOGO</b></span> $WDAY$, $DATE$, $TIME$</td><td width="50"><img src="/.s/t/441/13.gif" border="0"></td></tr></table></td> <td width="88"><img src="/.s/t/441/14.gif" border="0"></td></tr> </table> <!-- </header> --> <table cellpadding="0" cellspacing="2" border="0" width="100%"><tr><td style="background:#FFFFFF;padding:10px;border:1px solid #5B5A5F;"> <!-- <middle> --> [BODY] <!-- </middle> --> </td></tr></table> </td> <td valign="top" width="212"> <!-- <container> --> <!-- </container> --> </td> </tr> </table> </td></tr></table> </td></tr></table> <!-- <footer> --> <table cellpadding="0" cellspacing="0" border="0" width="100%" style="background:url('/.s/t/441/18.gif');border-bottom:1px solid #5B5A5F;"><tr><td width="100%" align="center"> <table border="0" cellpadding="0" cellspacing="0" width="970"> <tr><td align="center" style="padding-bottom:10px;" valign="bottom" width="422">[COPYRIGHT]</td><td><img src="/.s/t/441/19.gif" border="0"></td> <td align="center" style="padding-bottom:8px;" valign="bottom" width="422">$POWERED_BY$</td></tr> </table> </td></tr></table> <!-- </footer> --> </body> </html> <!-- <popup> --> <table border="0" cellpadding="2" cellspacing="1" style="background:#5B5A5F;" width="100%"> <tr><td style="background:#5B5A5F;color:#FFFFFF;" align="center"><b>[TITLE]</b></td></tr> <tr><td align="center" style="background:#FFFFFF;padding:5px;">[BODY]</td></tr> </table> <!-- </popup> --> CSS adicional: Código .block{} .block-tr-1 td{background:url('/.s/t/441/15.gif') no-repeat;padding-top:0px;padding-right:10px;color:#428DB4;} .block-tr-2 td{background:url('/.s/t/441/16.gif');padding:5px 5px 5px 20px;} .block-tr-3 td div{background:url('/.s/t/441/17.gif') no-repeat;width:212px;height:24px;} Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Primeiro você precisa fazer um backup do template. Se você fizer alterações errada, ou não gostar do que fez e não sabe como voltar basta restaurar o backup do template.
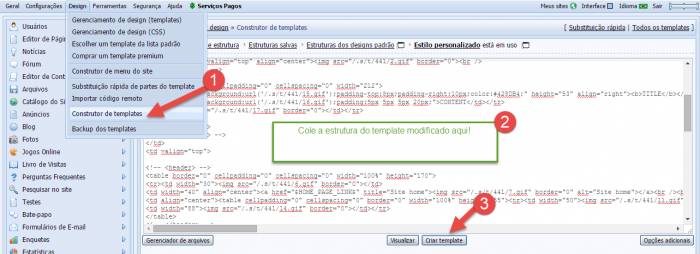
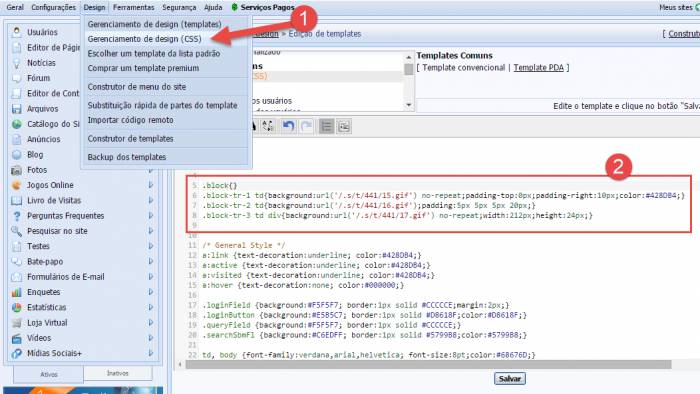
Depois de fazer o backup do template você vai acessar o construtor de template e colar o código da estruturado modificada. E instale o template.  Depois vá no CSS do site e cole o adicional: 
Anexos:
8118522.png
(111.1 Kb)
·
6628122.png
(143.7 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Olha, fiz vários testes e percebi que se alterarmos o 1º bloco do topo pelo design, o sistema assume o template desse 1º bloco do topo para o resto que fica abaixo, portanto, sempre que alterar o 1º de cima ele vai alterar todos os outros abaixo. Então vou deixar assim mesmo.
Agora eu preciso saber como fazer para os blocos da direita ficarem um pouco afastados do meio, tal como os da esquerda estão. A imagem tá anexa. Obrigado pela sua ajuda! |
angel,
Se você me permitir sugerir, para você que quer personalizar todo o design, eu não recomendo para você este template. Ele é antigo, é feito em tabela, usa CSS inline e não tem marcações com os atributos id e class, ou seja, para os padrões de hoje ele mais que ultrapassado. O que recomendo é você usar alguns dos templates novos ou contratar alguém experiente para reescrever o HTML do template. Minha crítica acima não significa que não dê para alterar qualquer parte do visual do site, porém, é mais complicado. As alterações que você deseja basta adicionar esse CSS: Código body > table:nth-child(4) > tbody > tr > td > table {width:1200px !important;} /*largura do site*/ body > table:nth-child(4) > tbody > tr > td > table > tbody > tr > td:nth-child(1){padding-right:50px} /* Container esq*/ body > table:nth-child(4) > tbody > tr > td > table > tbody > tr > td:nth-child(3){padding-left:50px} /* Container dir*/ Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||







