|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Template 'APOFISS' (Substituição do 'Título' do site por uma imagem) |
| Template 'APOFISS' |
Bom dia, alterei o 'título' (APOFISS) do site, que é um texto, por uma imagem (minha logo), mas não consigo formatar. As dimensões eu consigo limitar, mas a posição e a sobreposição não consigo. Estou enviando o print da tela com o erro. Voltei o site para o código original, assim vocês podem comparar e detectar o erro.
O Carlos antecipou dizendo que possa haver tag's que envolvam o texto, mas não peguem as imagens. Conclusão, nesse momento, quero apenas substituir o texto do título da home 'APOFISS' pela minha imagem de logo, mantendo todo o resto em suas devidas posições e formatações. Link do template: http://ucoztemplates.com/shop/168/desc/apofiss Disponível somente para usuários Anexos:
4289389.jpg
(109.5 Kb)
|
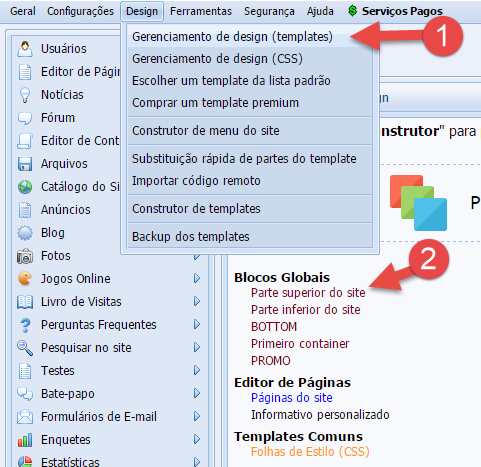
Michael, vá em "Painel de controle > Personalização de design (templates) > Parte superior do site"
Você deve encontrar duas ocorrências do seguinte código: Código <div class="fadeInLeft animated"><a href="/"><span>APO</span>FISS</a></div> E deve substituir por: Código <div class="fadeInLeft animated"><a href="/"><img src="/logo_doutor_money.png"></a></div> Depois de fazer as duas substituições, agora é preciso fazer um ajuste no CSS. Como chego no CSS do site? Na linha 446 do css tem o seguinte código: Código header img { display: block; float: right; margin-top: 12px; margin-right: -5px; } Substitua por este: Código header img { display: block; /* float: right; */ /* margin-top: 12px; */ /* margin-right: -5px; */ height: 50px; /* altura da logo e largura pela proporção */ } Pronto. Se você fez tudo certo deve está funcionando. Qualquer dúvida pode voltar a perguntar. Anexos:
8724986.png
(66.8 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
ShZlot, mto obrigado, ficou quase correto, rs, agora é só ajustar pequenos bugs, rsRSrs, por favor, veja a imagem e me ajude. Obrigado.
Anexos:
4981025.jpg
(108.4 Kb)
|
Michael, vish! Realmente.
Tente fazer o seguinte. Volte a usar o CSS que estava antes desta alteração o original (você encontra ele acima, nas instruções anteriores), depois que voltar ao original adicione este logo em baixo: Código .fadeInLeft .animated > a > img { float: none; margin-top: 0; margin-right: 0; height: 50px; /* altura do logo e largura pela proporção */ } Obs.: não é substituir o antigo CSS pelo novo. É voltar para o antigo e adicionar o novo. Motivo do bug: não me atentei ao detalhe de haver mais imagens 
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Michael, falha minha
 no CSS adicional onde tem .fadeInLeft .animated não tem espaço. É tudo junto .fadeInLeft.animated Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Agora perfeito, obrigado.
Estou achando tudo nesse template mais difícil, qualquer alteração me faz estudar bastante, rsRs. Pode me orientar na troca das imagens dos slides da home, sem perder os efeitos de animação? Adicionado (2014-11-21, 11:42 AM) Mensagem editada por Michael - Quarta-feira, 2014-11-19, 12:41 PM
|
Michael, vish! Quanto as alterações no slide tem um problema, ele não está em um bloco global
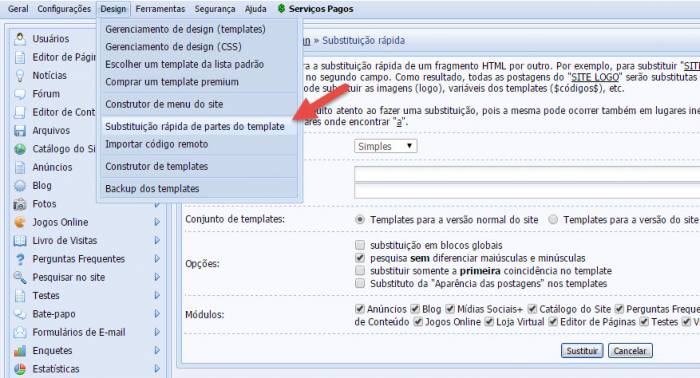
 Você terá que fazer as alterações em cada template. Obs.: templates são as partes dos códigos que podem ser editados. Para isso você vai ter que usar a ferramenta de substituição rápida para substituir as palavras do slide. Como você está começando agora, e tem que alterar o design em vários lugares, te recomendo fazer alterações no esqueleto do template e reinstalar. Nota: o esqueleto do template é o código primário que se usa no construtor de templates. Obs: faça backup dos arquivos template original, faça backup do design do site antes de qualquer alteração no site. Quanto as fontes. Um site muito bom é http://www.google.com/fonts Lá tem várias webfonts e fácil e rápida instalação. Exemplificando rapidamente: Usando esta fonte no site http://www.google.com/fonts#QuickUsePlace:quickUse 1. Escolher o estilo da fonte 2. Escolher o conjunto de caracteres 3. Adicionar a um dos três métodos de importação, o recomendado é Standard Código <link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'> 4. usar o atributo e o valor da fonte no CSS. Exemplo básico de código em pagina.html Código <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>Minha página</title> <link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'> <style type='text/css'> .novafonte{font-family: 'Open Sans', sans-serif;} </style> </head> <body> <h1 class="novafonte">Título tamanho 1 — nova fonte</h1> <h1>Título tamanho 1 — normal</h1> <h2 class="novafonte">Título tamanho 2 — nova fonte</h2> <h2>Título tamanho 2 — normal</h2> </body> </html> Demostração: http://www1.ucoz.com.br/pforum/frTread511_usando-google-fonts.html Anexos:
4321350.jpg
(84.9 Kb)
·
1622858.jpg
(204.0 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||