|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Design #1031 |
| Design #1031 |
Como alterar as 3 imagens da capa.
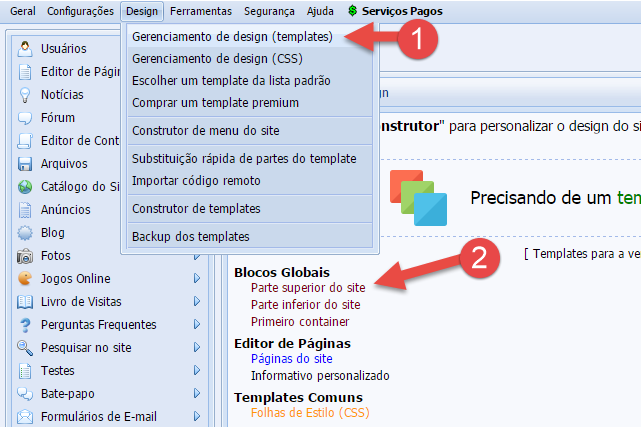
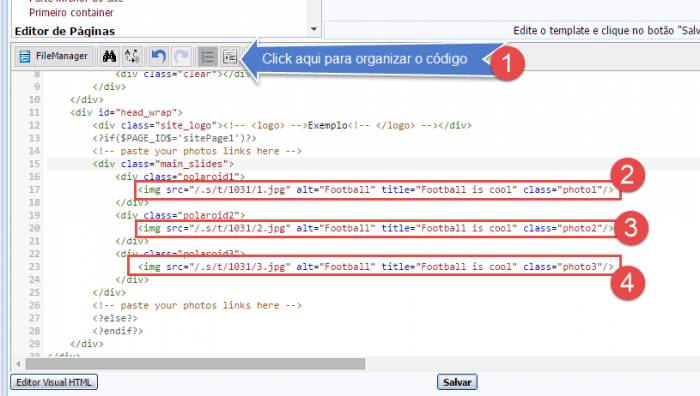
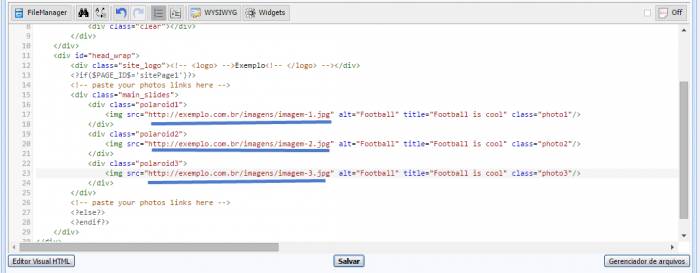
Importante! Antes de qualquer personalização de design recomendamos que você faça um backup dos templates antes das alterações, pois se as coisas não derem certo você poderá restaurar. Primeiro você precisa ir em "Painel de controle > Personalização de design (templates) > Parte superior do site". Depois, lá final tem o seguinte código: Código <?if($PAGE_ID$='sitePage1')?> <!-- paste your photos links here --> <div class="main_slides"> <div class="polaroid1"> <img src="/.s/t/1031/1.jpg" alt="Football" title="Football is cool" class="photo1"/> </div> <div class="polaroid2"> <img src="/.s/t/1031/2.jpg" alt="Football" title="Football is cool" class="photo2"/> </div> <div class="polaroid3"> <img src="/.s/t/1031/3.jpg" alt="Football" title="Football is cool" class="photo3"/> </div> </div> <!-- paste your photos links here --> <?else?> <?endif?> As imagens são definidas pelos seus URLs, nesse caso "/.s/t/1031/1.jpg", "/.s/t/1031/2.jpg" e "/.s/t/1031/3.jpg". Agora faça upload das novas imagens pelo Gerenciador de arquivos e e copie o URL das imagens e substitua pelas novas. Salve as alterações e teste a visualização no seu site. Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||