|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Como criar a primeira página usando arquivo html (Página de entrada e redirecionamento para uma página pessoal) |
| Como criar a primeira página usando arquivo html |
Introdução 1. Se você estiver no Windows - iniciar o Bloco de Notas. Se no Mac, iniciar o SimpleText. Code <head> <title>Your Site Name</title> </head> <body style="background:#252525;"> <center><h1>Tittle</h1></center> <center>[img]--Image--Link--[/img]</center> <center><table><tr> <td align="center"><a href="--Site--Link--">[img]--Image--Link--[/img]</a></td> <td align="center"><a href="--Site--Link--">[img]--Image--Link--[/img]</a></td> </tr></table></center> <center> <small>Copyright Armaros © 2008.</small> </p></center> Cor - tags HTML. Elas abrem e fecham documentos. Não exclua e nem altere. Cor - Cabeçalho, isso dará a sua página um título visível nos navegadores. Cor - A cor de fundo. Em negrito é o código de cores que você pode substituir. (H) Cor - A tag Center é usada para alinhar elementos e objetos no meio (centralizar). Cor - Título do conteúdo. Símbolos H1-H6 são tamanhos para o título. Cor - Código da imagem. Tudo que você precisa fazer é colocar o endereço da imagem em: --Imagem--Link-- Cor - Cria imagens lincáveis. Substituir -- Site --Link-- pela a url que você deseja. Cor - Tabela. Tr significa linha. Td significa célula. Você adiciona células dentro de linhas. Cor - Linha de Direitos Autorais. A tag vai fazer o tamanho do texto menor. Cor - Tags P são destinadas a iniciar um novo parágrafo. Irá adicionar um espaço neste caso. Cor - Tags Br são destinadas a acrescentar um único espaço em qualquer lugar que for necessário. 3. Clique em Arquivo -> Salvar como ... -> Index.html Upload: 1. Vá ao Painel de Controle -> Editor de páginas -> Gerenciador de Arquivos. 2. Crie uma pasta com nome "index" ou "intro". 3. Envie seu arquivo index.html para dentro desta pasta. Criação de Base: 1. Vá ao Painel de Controle -> Editor de páginas-> Gerenciamento de páginas. 2. Edite a "Página Principal". Vá para baixo até ver o campo "Opções". 3. Marque "Aplicar template pessoal para a página" e salve. Redirecionamento: 1. Vá ao Painel de Controle -> Personalização de Design-> Página Principal. 2. Substituir o conteúdo inteiros da página pelo seguinte:: Code <html> <head> <title>Intro</title> </head> <body bgcolor="#000000"> <script language=javascript> <!-- window.location= "--Page URL--"; --> </script> $POWERED_BY$ </body> </html> 3. Modifique o bgcolor = "#000000" com a sua cor. (H) 4. Modifique -- URL da página -- pela a url da sua pasta "intro" ou "index". Nova Página Principal: 1. Vá ao Painel de Controle -> Editor de Páginas -> Adicionar nova página. 2. Crie uma página com o nome que desejar - Página Principa. 3. Se você tiver instalado o "Notícias do Site", adicione conteúdo de páginas: Code <?if($ADD_ENTRY_LINK$)?><div style="text-align:right;padding-bottom:3px;">[ <a href="$ADD_ENTRY_LINK$">Add news entry</a> ]</div><?endif?>$LAST_NEWS$ 4. Salve e vá para a sua nova página inicial criada. 5. Copie a url da página do campo url no navegador. 6. Vá para o Gerenciador de Arquivos dentro da sua pasta “index” ou “intro”. 7. Clique na ferramenta de modificação do seu arquivo index.html. 8. Substitua o link para que ele possa linkar para uma nova página principal. 9. Salve as alterações e pronto. Nota: Você pode querer alterar url em seu menu do site também. |
Olá CAMARA,
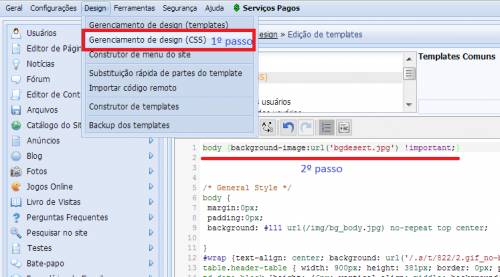
Acesse a partir do painel de controle do seu site meu-site.ucoz.com.br/admin Início » Personalizar design » Edição de templates » Folha de Estilo (CSS) Código body {background-image:url('bgdesert.jpg') !important;} Onde bgdesert.jpg é o endereço/caminho para imagem. 
Nota: É preciso ter conhecimento básico em HTML & CSS Anexos:
4921870.png
(53.2 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||







