|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Promoção de Sites Ferramenta Banner Rotativo |
| Ferramenta Banner Rotativo |
É certo que surfando na internet já viu "Anuncie aqui!", ou você já tem um cliente que anuncia no seu site, mas não sabe organizar os banners para que eles sejam aleatórios e não fique aquela mesmice.
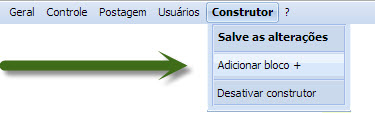
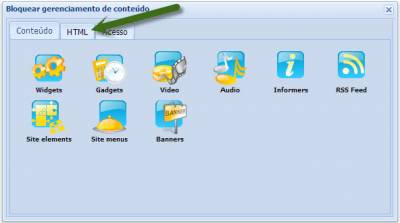
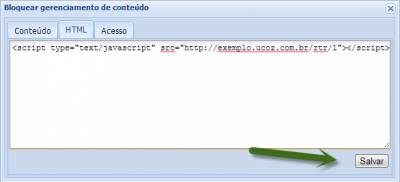
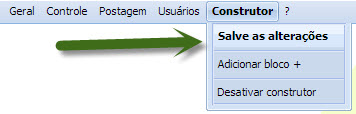
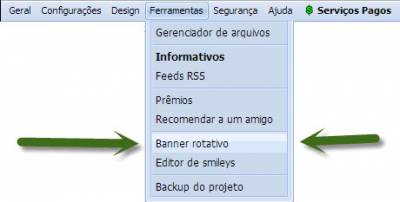
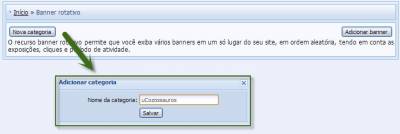
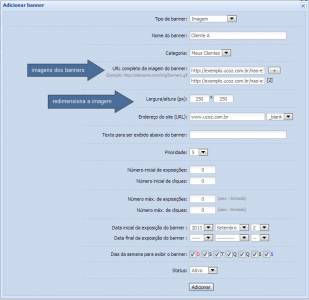
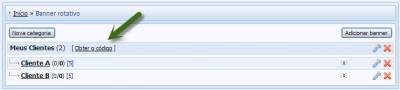
Veja os tópicos relacionados: Citação Há pessoas que usam o Banner rotativo além de anúncios, como por exemplo, capas aleatórias para o site. Para este tópico irei usar alguns banners do uCoz, quem quiser usar um dos nossos baixe aqui, pode criar um ou usar de seus clientes. Sugestões de Banner Maker Banner Snack | Canva (Recomendado por ser em português e o mais completo) | 123 Banner | Banner Break (Recomendado pela facilidade) | Banner Fans | 3D Textmaker | Banner Creator | My Banner Maker | Animation Online | Online Banner GeneratorAcesse o painel de controle e clique em Ferramentas > Gerenciador de arquivos do seu site e faça upload das imagens para o seu site pelo Gerenciador de arquivos. Pode-se fazer upload via FTP, no meu caso foi pelo gerenciador, pois se trata de algumas imagens. Após fazer upload das imagens click no ícone Ainda no painel de controle do seu site e na barra administrativa, click em Ferramentas > Banner rotativo  Agora crie uma nova categoria, ela vai identificar os tipos de anúncios que você vai usar caso tenha mais de um.  Criado a categoria vamos adicionar os banners, para quem baixou o arquivo, tem uma pasta com o nome cliente A e cliente B, ou seja, vou adicionar dois tipos de banners, cada um simulando um anunciador.  Repita o mesmo processo para adicionar outro banner (o cliente B), caso queira adicionar nova imagem, basta click no ícone Os banners já foram adicionados, agora temos que inserir o código na página para começarem a ser exibidos, então click em [ Obter o código ] Veja o meu Código <script type="text/javascript" src="http://exemplo.ucoz.com.br/rtr/1"></script>  Inserindo banner no site Faça login no seu site como administrador e siga os passos abaixo Na barra administrativa clique em Construtor > Ativar construtor Para adicionar um novo bloco, vá em Construtor > Adicionar bloco + E arraste para uma das colunas do site (alguns sites só te uma coluna) e clique no nome "Novo bloco" para editar e clique na imagem Quando a janela azul abrir clique em HTML Depois cole o código do banner e salve as alterações do bloco Agora salve as alterações feitos no Construtor e o banner será exibido Anexos:
6929414.jpg
(33.7 Kb)
·
6897744.jpg
(65.0 Kb)
·
7353259.jpg
(118.6 Kb)
·
7643595.jpg
(43.6 Kb)
·
6549156.jpg
(16.4 Kb)
·
9046171.jpg
(15.5 Kb)
·
8363190.jpg
(117.2 Kb)
·
0023156.jpg
(54.2 Kb)
·
9560778.jpg
(39.7 Kb)
·
7156688.jpg
(15.3 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||