|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Soluções Personalizadas Radio ao vivo no site (Tutorial (texto/imagem)) |
| Radio ao vivo no site | ||
Disponibilizar rádio no site é uma fonte alternativa de entretenimento para o internauta que acessa o seu site, e sem dar muito trabalho.
Este tutorial ensina colocar a radio JovemPan no site. Você não poderá gerencia-la.
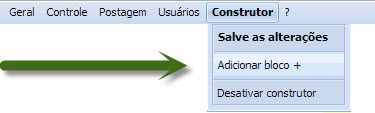
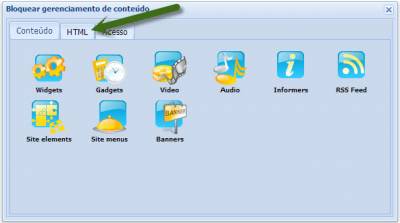
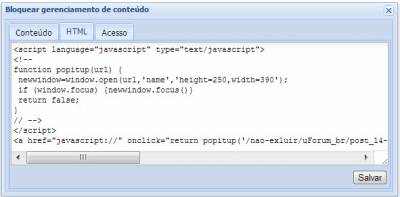
No nosso tutorial vamos usar o da JovemPan com transmissão ao vivo. A imagem do player Irei usar esta imagem, para quem quiser usar também, basta salvar e fazer upload para o seu site  . .A criação do arquivo radio.html Copie o código e cole no bloco de notas e salve como radio.html e faça upload para o seu site. Código <!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>JovemPan (ao vivo)</title> </head> <body style="background:#000;"> <div align="center"><img src="http://jovempanfm.virgula.uol.com.br/i/c2/im_estudioaovivo.jpg" width="317" height="185"></div> <div align="center"><iframe src="http://distlink.cdn.upx.net.br/00189/player.php" width="320" frameborder="0" scrolling="no" style="border:none;overflow:hidden;" height="50"></iframe></div> </body> </html> Inserindo a imagem com o linque da radio no site Faça login no seu site como administrador e siga os passos abaixo Na barra administrativa clique em Construtor > Ativar construtor Para adicionar um novo bloco, vá em Construtor > Adicionar bloco + E arraste para uma das colunas do site (alguns sites só tem uma coluna) e clique no nome "Novo bloco" para editar e clique na imagem Quando a janela azul abrir clique em HTML Depois cole este código Código <script language="javascript" type="text/javascript"> <!-- function popitup(url) { newwindow=window.open(url,'name','height=250,width=390'); if (window.focus) {newwindow.focus()} return false; } // --> </script> <div align="center"><a href="javascript://" onclick="return popitup('http://meu-site.ucoz.com.br/radio.html')"><img alt="" style="margin:0;padding:0;border:0;" src="http://meu-site.ucoz.com.br/radio.gif"></a></div>
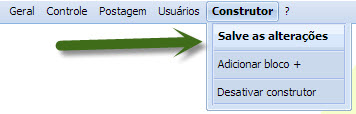
*Em caso de edição maual, fique atento, pois existem varias extensões de imagem como .gif .jpeg .jpg .png .bmp Agora salve as alterações feitos no Construtor e o banner será exibido Anexos:
3447325.gif
(19.8 Kb)
·
2939951.jpg
(16.4 Kb)
·
1041708.jpg
(15.5 Kb)
·
0268361.jpg
(117.2 Kb)
·
6471577.jpg
(10.3 Kb)
·
0107903.jpg
(70.3 Kb)
·
5049645.jpg
(15.3 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||