|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Soluções Personalizadas Personalização do módulo Bate-papo (Tutorial (texto/imagem)) |
| Personalização do módulo Bate-papo |
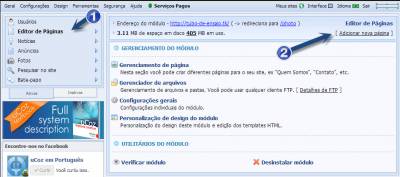
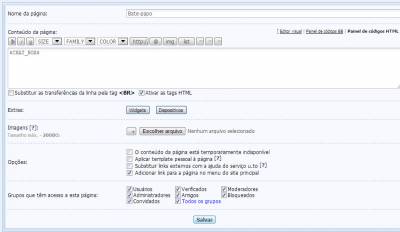
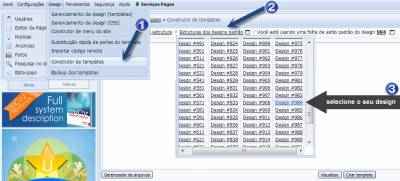
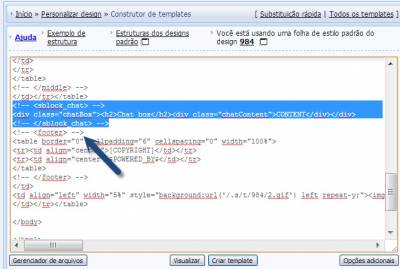
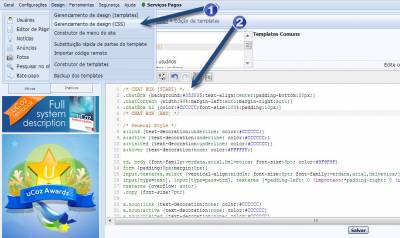
Os chats box ou simplesmente bate-papo tem presença garantida e muitos sites da internet, e no uCoz isso também é possível, o diferencial é que a ferramenta é nativa. O ruim é que colocar o bate-papo dos sites xat.com, Cbox.ws e ChatWing.com (que são muito boas e você pode usar no uCoz) é que você tem que administrar essas ferramentas em outros sites de detalhes de login, filtros de palavrões e banir usuários... e isso nem sempre é bom fazer a partir de outros sites. Tem dois métodos muito bom de usar o módulo bate-papo, e diversas maneiras, se você entende de HTML e CSS solte a imaginação e personalize do seu jeito. Ante de começarmos é preciso ativar o módulo através do painel de controle. Método 1 Depois de instalado, se você clicar em Vamos ter que criar uma nova página no site, então acesse o módulo Editor de páginas e adicione uma nova página. Eu preferiro usar o Painel de códigos HTML, pois o meu Ctrl + V não cola formatação de texto como fonte, negrito... e então o código não fica bichado. E salve a página e depois da mensagem de página adicionar clique no linque Ir para página e e verá o Bate-papo em uma página separada. O linque da página é adicionado no menu do site. Veja como ficou http://exemplo.ucoz.com.br/index/bate_papo/0-12 Método 2 Este método é mais legal e envolve alguns passos a mais. Acesse as configurações gerais do seu site pelo painel de controle e pegue o número do seu design que você está usando, Vamos usar o construtor de templates, e selecione o design do seu site Em todos os templates tem o código (a baixo), procure ele. Código <!-- <footer> --> Acima dele cole o código abaixo Código <!-- <sblock_chat> --> <div class="chatBox"><h2>Chat box</h2><div class="chatContent">CONTENT</div></div> <!-- </sblock_chat> --> E clique em "Criar template" para salvar as alterações. Agora acesse o CSS do site e cole o código abaixo e salve. Código /* CHAT BOX [START]*/ .chatBox {background:#353535;text-align:center;padding-bottom:20px;} .chatContent {width:90%;margin-left:auto;margin-right:auto;} .chatBox h2 {color:#CCCCCC;font-size:100%;padding:10px;} /* CHAT BOX [AND]*/ Veja o resultado no seu site  Anexos:
0918354.jpg
(44.0 Kb)
·
5459787.jpg
(177.9 Kb)
·
3776865.jpg
(146.2 Kb)
·
7860673.jpg
(105.3 Kb)
·
3264318.jpg
(239.7 Kb)
·
6616940.jpg
(130.4 Kb)
·
6199086.jpg
(254.1 Kb)
·
0852085.jpg
(142.4 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||