|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Soluções Personalizadas Bugs no template personalizado Lilian Store (Template da loja do uCoz) |
| Bugs no template personalizado Lilian Store |
O template em questão é o Lilian Store, ele pode ser baixado na loja de templates do uCoz ou a versão do template em português neste link. Você pode ver a demostração do template em um site neste link http://36lillianstore.ucoz.com/
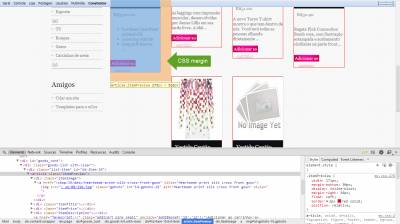
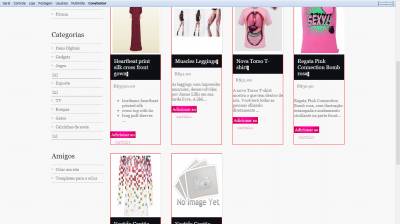
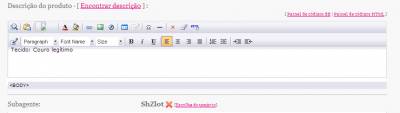
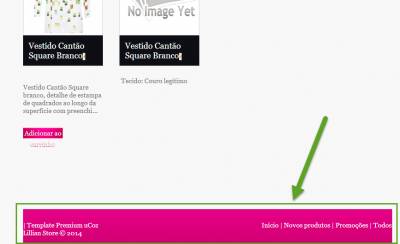
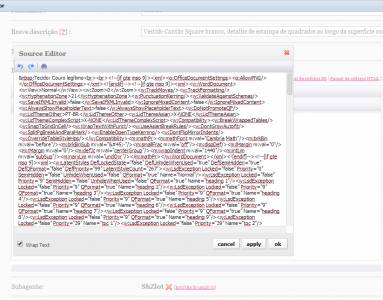
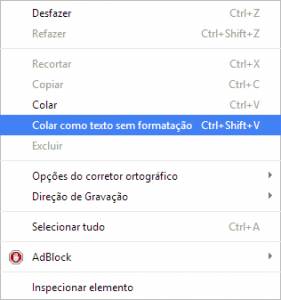
O que ocorreu, foi que um usuário está usando este template e ele apresentou dois "bugs". Na verdade o que ocorre é que os itens adicionados acabam ficando maior do que o esperado. Veja na imagem:  Eu ilustrei uma borda vermelha nos blocos dos produtos para marcar a dimensão, e vocês verem, e a parte laranja é o margin definido pelo CSS. A pessoa responsável por adicionar produtos na loja deve ficar atento para não adicionar informações demais na descrição breve do produto e desorganizar os itens (produtos) listados. O que ocorre é que o título e a descrição podem variar de tamanho, se isso ocorrer a altura dos blocos também varia. Quando os produtos de baixo, da segunda linha em diante, elas não seguem sua posição, os blocos procuram ficar debaixo do melhor bloco e assim em diante. Para corrigir isto basta definir uma altura fixa para estes blocos, e de acordo com os meus testes 526px de altura resolveu meu problema. Então basta adicionar este código CSS a sua folha de estilo Código .itemPreview { height: 526px; /*resolve a desorganização dos produtos nas categorias*/ } Veja como ficou depois de definida a altura fixa  Outro problema que um usuário deste mesmo template adicionou a descrição do produto e bugou o footer Isso ocorreu por que a pessoa que adicionou o item (produto) COPIOU de outro site e colou no campo da descrição, que estava com o Editor Visual. Aparentemente fica tudo certo, como mostra a imagem abaixo.  O problema é que quando você copia um texto de uma página da internet, você não copia somente o texto, mas sim todo o código HTML, CSS dentre outras coisas como imagens e cola no editor, e isso pode destruir a sua postagem. *Não se aplica somente a páginas da internet, mas também editores de texto que permite formatações como o Microsoft Word, que por sinal converter Microsoft Word ⇄ HTML nunca deu muito certo, sempre tem uma deformação, apesar de possível. E foi o que aconteceu.  Se você for clicar em ver aquelas pequenas palavras em HTML, você por acidente colou um enorme código em XML, veja:  Apesar de eu conhecer bem o sistema do uCoz, confesso que também tenho imprevistos como estes, pois copiar e colar trás uma agilidade enorme, mas esta agilidade pode comprometer todo o trabalho e refazer. Para resolver esta situação, é bem simples. sempre que copiar um texto de uma página na internet, cole ele primeiro no bloco de notas, pois o texto será colado sem formatação, então copie novamente o texto, agora bloco de notas e cole no Editor Visual Não sei informar se há esta opção existe em outros navegadores, mas no Google Chrome há a opção de colar texto sem formatação, veja:  O recomendado mesmo é você, ao invés de usar o Editor Visual de HTML, dê preferência em editar diretamente em HTML, nem que seja o básico para formatação de texto. Anexos:
8413262.png
(236.2 Kb)
·
7107239.png
(346.6 Kb)
·
3766159.png
(24.3 Kb)
·
5581982.png
(80.2 Kb)
·
3381318.png
(11.2 Kb)
·
1968122.png
(67.1 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||






