|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Soluções Personalizadas Preenchendo tags automaticamente ao selecionar filtros |
| Preenchendo tags automaticamente ao selecionar filtros |
Eu administro um site de minecraft e em uma atualização recente de adicionar servidores ao jogo me vi na necessidade de criar filtros.
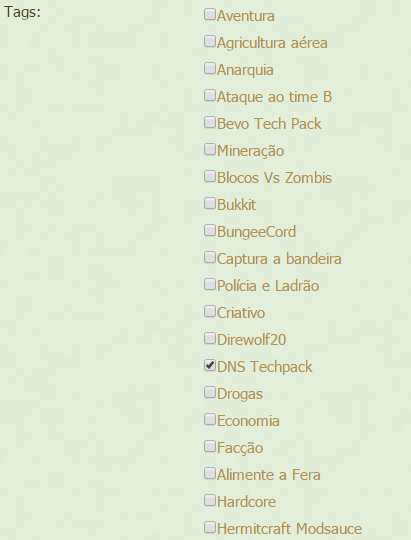
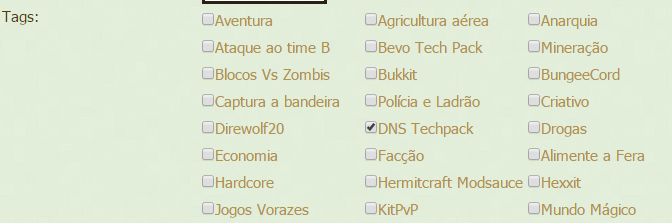
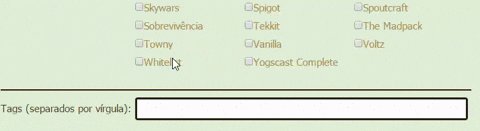
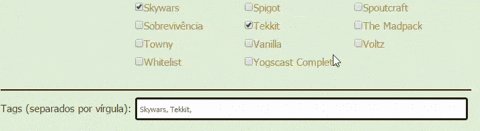
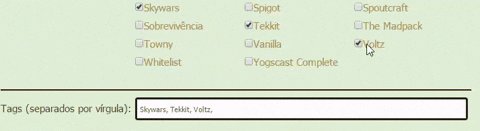
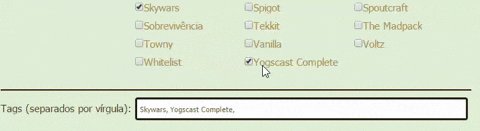
Os filtros que criei tem muitas opções e é de múltipla escolha. Quando vi na página de adicionar/editar a postagem todas as opções estavam em linha e assim não economiza espaço, certo? Então eu decidi colocar 3 opções por linha, para isso eu usei o CSS abaixo: Código <style> .filterBlock { width: auto !important; height: auto !important; overflow: auto !important; white-space: inherit !important; } .filterBlock>br { display: none; } .filterBlock>label { width: 30%;} </style> Ajudado para o meu site, já para o seu site ajuste a largura nesse trecho do CSS Código .filterBlock>label { width: 30%;} Depois eu criei um Javascript para quando selecionar uma dessas opções automaticamente preencher as tags da postagem, para isso eu adicionei no final do tempalte de adicionar e editar postagem do módulo Código <script> $('input[name="filter2"]').click(function() { var attr = $(this).attr('checked'); // For some browsers, `attr` is undefined; for others, // `attr` is false. Check for both. if (typeof attr !== typeof undefined && attr !== false) { $(this).attr('checked',true); } else{ $(this).attr('checked',false); } }).change(function() { var tags=""; $('input[name="filter2"]:checked').each(function() { var id = $(this).attr('id'); var tag = $('label[for="'+id+'"]').text(); tags += tag+", "; }); // Add tags to tags field $('input[name="tags"]').val(tags); }).change(); // Only admin can edit tag field <?ifnot($GROUP_ID$=='4')?>$('input[name="tags"]').attr('readonly','readonly')<?endif?> </script> Atenção: O script está configurado para o filtro 2. Para não usuários do uCoz é necessário jQuery. Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||