|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Como fazer alterações no design #1171 no template do uCoz (É possível alterar os dados do cabeçalho de um template?) |
| Como fazer alterações no design #1171 no template do uCoz |
Olá pessoal!
Estou com uma dúvida referente a template: estou tentando encontrar o mais adequado ao meu novo site, então comecei a experimentar alguns deles. Achei interessante o template #1171, por ter uma espécie de menu animado com imagens e textos. Gostaria de saber como faço para trocar aquelas fotos por outras e também como alterar os textos para algo que tenha a ver com o conteúdo de meu site. Ah, é possível trocar o plano de fundo também? Em qual parte do código ele fica? |
Antes de começar a fazer alterações no template do site, é recomendado que você faça um backup, pois se você dizer algo de errado poderá restaurar o backup. Aqui tem instruções de como fazer um backup de templates.
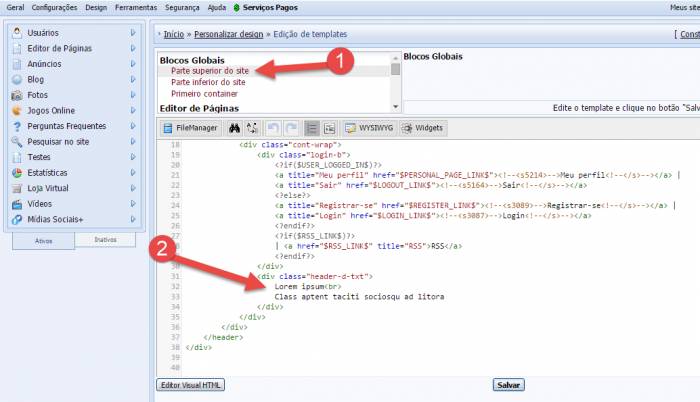
Alterar textos Para alterar o texto você precisar ir em Painel de Controle » Personalizar design » Edição de templates » Parte superior do site Alterar Imagens Agora, para trocar a imagem de fundo vá até a página de edição do CSS em Painel de Controle » Personalizar design » Edição de templates » Folhas de Estilo (CSS). Vá até a linha 199 e você encontrará esse código: Código .header { background: url(/.s/t/1131/banner.jpg) no-repeat 50% 50%; -webkit-background-size: cover; background-size: cover; min-height: 500px; width: 100%; position: relative; color: #fff; } O URL da imagem banner que aparece na página inicial é este /.s/t/1131/banner.jpg, para trocar, você precisa de uma imagem do mesmo tamanho da original, ou seja, 1220px de largura por 854px de altura, ou até pela proporção. Depois que você tiver a imagem em mãos você faz upload pelo gerenciar de arquivos e depois click no nome do arquivo para copiar o link direto. Vá no código e troque o URL /.s/t/1131/banner.jpg pelo link que você copiou ficando assim: Código .header { background: url(/imagens/meu-novo-banner.jpg) no-repeat 50% 50%; -webkit-background-size: cover; background-size: cover; min-height: 500px; width: 100%; position: relative; color: #fff; } Dica: Se você estiver apenas afim de testar a troca de imagens, basta usar um gerador de imagens como o onde você define a altura e largura no URL tipo assim: http://lorempixel.com/altura/largura/.
Para o URL http://lorempixel.com/1220/854/ click aqui para abrir a imagem Anexos:
9115687.png
(109.2 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||