|
| Comunidade uCoz em Português Informações Gerais Se você não sabe onde postar uma dúvida, pergunte aqui! Como compartilhar imagens corretamente no Facebook |
| Como compartilhar imagens corretamente no Facebook |
Olá, estou usando a barra de redes sociais (usocial) porém algumas imagens compartilhadas ficam muito grandes, outras não aparecem, enfim, como usar META? tem algum tutorial? O que coloco no campo de image link e page link? Depois disso, copio o código em que lugar? No caso meu site usa o módulo anúncios.
|
Para usar as metatags, são necessários 4 coisas principais: Título da página, descrição da página e o URL de uma imagem e URL da página.
Levando em consideração que você usará as metatags na página com as postagens completa do módulo blog, vamos usar as seguintes variáveis:
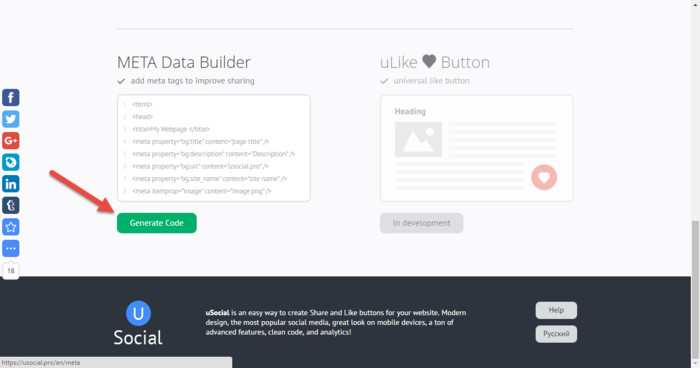
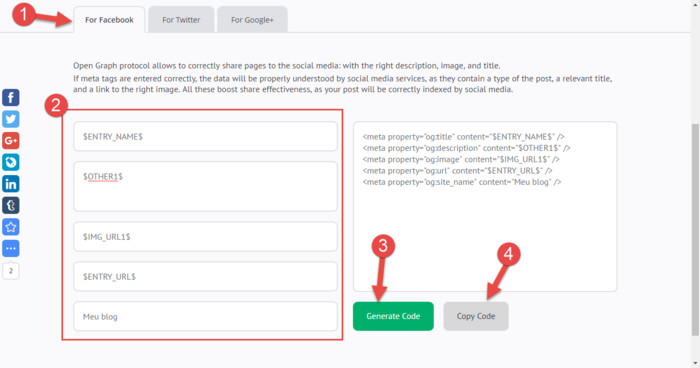
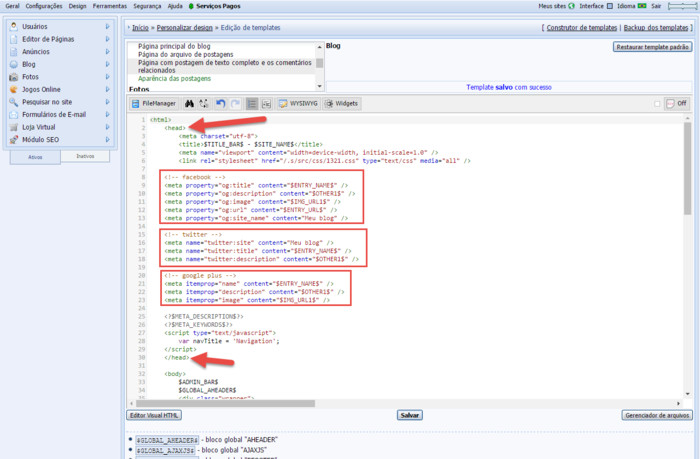
Importante! De acordo com o módulo, os nomes das variáveis podem mudar. Tendo em mente as variáveis, acesse https://usocial.pro/en (até então não tem em português) e procure por META Data Builder e click em Generate Code ou simplesmente acesso o link https://usocial.pro/en/meta Depois preencha os campos das principais redes sociais (Facebook, Twitter e Google +), gere o código e copie ele. Depois acesse o Painel de Controle do seu site e vá em Personalizar design » Edição de templates » Blog » Página com postagem de texto completo e os comentários relacionados e cole o código das 3 redes sociais entre as tags e . Agora só salvar as alterações do template e tudo pronto. Ao compartilhar no Facebook se não tiver mostrando as informações atualizadas, é necessário solicitar o Facebook para visitar o seu site e pegar as informações novas. Para fazer isso basta ir nesse link https://usocial.pro/en/debug ou no próprio
Para os nerds: é necessário solicitar ao Facebook uma atualização do cache de metadados da página. Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
No caso to usando o modulo anúncios, mas feito tudo isso e até colocado tamanho pra imagem não ficar grande, não deu certo no Facebook. Continua compartilhando da mesma forma de antes. Tá tudo certo, nas tags. O que pode ser? o módulo?
<meta property="og:title" content="$ENTRY_NAME$" /> <meta property="og:description" content=" $OTHER1$" /> <meta property="og:image" content="$IMG_URL1$" /> <meta property="og:image:width" content="500"> <meta property="og:image:height" content="400"> <meta property="og:url" content=" $ENTRY_URL$" /> |
angel, o tamanho das imagens não precisa
Por padrão eu (ShZlot) uso o tamanho de 800 por 350px (exemplo). Depois que adicionar as metatags no template e/ou atualizar o título, descrição ou imagem você precisa pedir ao Facebook para atualizar o banco de dados deles. Para isso, vai nesse link https://usocial.pro/en/debug e cola o URL da página que você atualizou. Compartilhar aqui o URL do seu site para eu ver o código HTML do seu site e verificar se você fez certinho. Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||