|
| Comunidade uCoz em Português Informações Gerais Primeiros Passos com o uCoz Usando o construtor para adicionar scripts na página |
| Usando o construtor para adicionar scripts na página |
O construtor é uma das formas mais eficientes de editar seu site sem precisar entender as minúcias do código HTML.
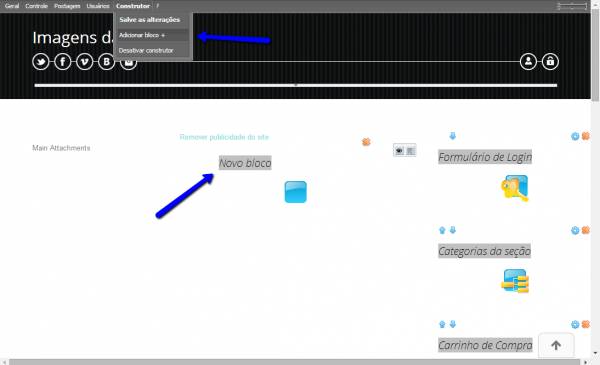
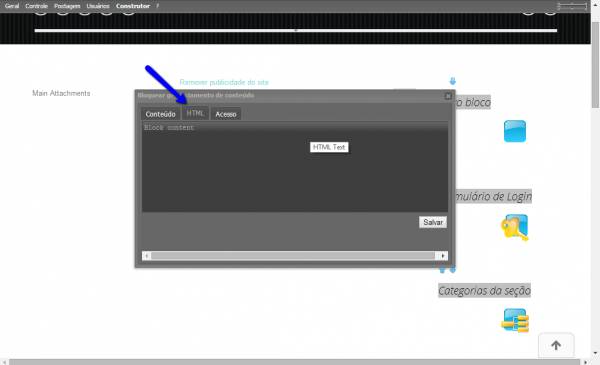
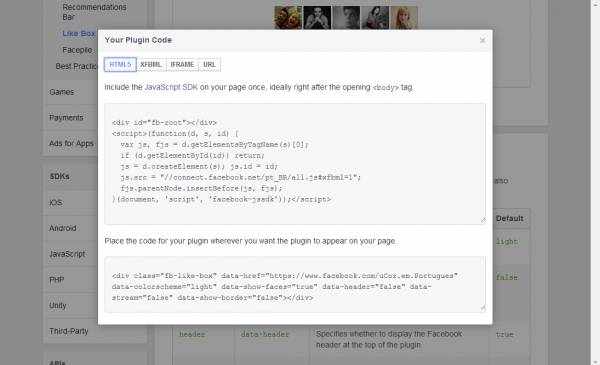
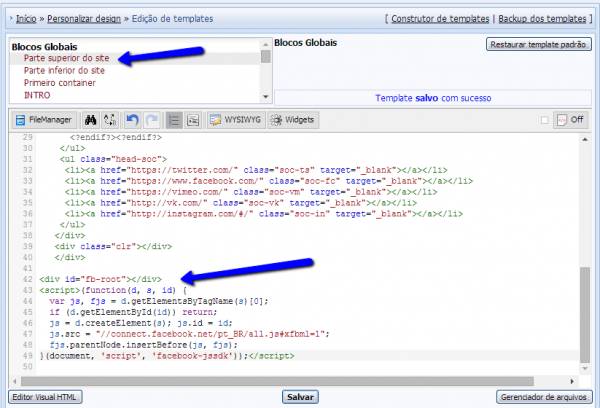
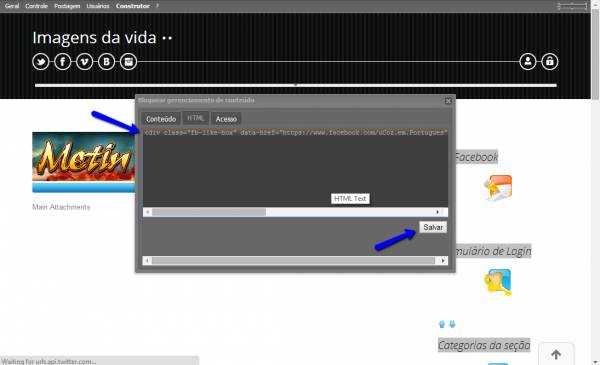
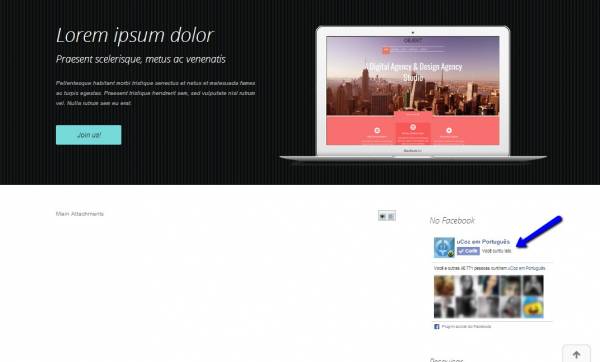
Se você quer, no entanto, fazer edições um pouco mais avançadas, adicionar banners de anunciantes externos e coisas assim, é preciso ter ao menos uma noção básica de HTML e como ele interage com o construtor. Veremos hoje como adicionar o famigerado "Like Button" do Facebook na coluna lateral do seu site no mesmo estilo usado em nosso blog. Para fazê-lo usaremos o construtor e alguns pequenos truques que todo proprietário de site deve saber. Primeiro vamos encontrar, no Construtor, onde adicionar código HTML nos blocos. Em seu site-teste (que você DEVE TER) ative o Construtor e, no menu, clique em Adicionar bloco+.  Arraste o novo bloco para o topo da lateral do site e clique no símbolo  A opção de editar o HTML de cada bloco separadamente foi adicionada exatamente para adicionar banners externos, scripts, animações e afins. Vamos agora obter o código do Social Plugin do Facebook. Entre na página de desenvolvedores do Facebook e clique em Like Box no fim da lista. Entre com a página do facebook que você quer divulgar em seu site, escolha as opções de borda e título que preferir (para um Like Box dentro de um bloco, recomendamos remover o cabeçalho e borda do mesmo) e clique em Get Code:  Onde colocar cada parte do código? Vejamos: O primeiro código é responsável pela criação do Like Box e deve aparecer em todas as páginas do site. Se você não estiver usando um template 100% personalizado, no Gerenciador de Design, os blocos globais Parte superior do site e Parte inferior do site sempre carregam em todas as páginas do site. Como o script precisa aparecer antes do próprio Like Box carregar, iremos adicioná-lo na Parte superior do site:  Não se esqueça de clicar em Salvar O bloco Parte superior do site é o mais recomendado para colocar scripts enquanto o Parte inferior do site é mais indicado para scripts relacionados à contadores como o do Google Analytics. O segundo código, como descrito na página do Facebook, deve ser colocado onde o Like Box irá aparecer. No nosso caso, ele será colocado no Bloco que criamos via o construtor:  Salve as alterações no bloco e depois clique em Construtor > Salve as alterações. Recarregue a página e veja o resultado: 
Anexos:
5660065.png
(47.2 Kb)
·
0177735.png
(32.5 Kb)
·
1891780.png
(74.5 Kb)
·
0689741.png
(63.2 Kb)
·
9477043.png
(82.6 Kb)
·
9240318.jpg
(86.4 Kb)
|
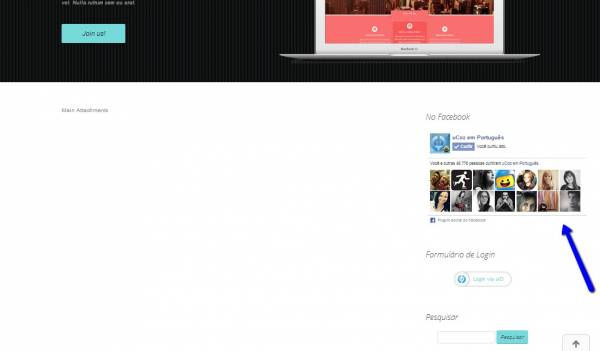
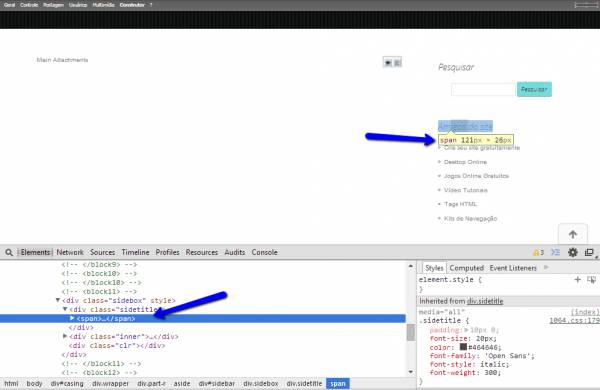
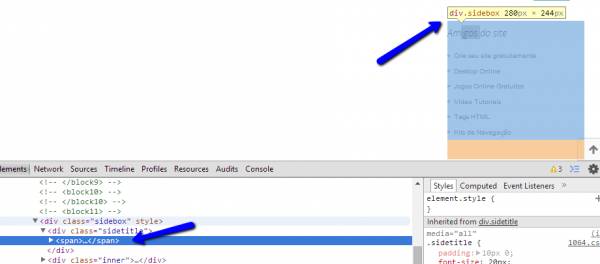
Usando o recurso "Inspect Element"Um dos problemas mais comuns que acontecem quando você adiciona um script assim na sua página é ele alterar a largura da coluna lateral. Veja aqui, por exemplo:  Para resolver esse tipo de problema, você precisa primeiro verificar qual o tamanho da coluna lateral do seu template e configurar o script corretamente. Para encontrar a largura da coluna lateral você pode usar um recurso extremamente conhecido no Chrome como Inspect Element. Esse recurso está presente em todos os navegadores modernos, apenas com nomes diferentes. Com o construtor desativado, selecione o titulo de um dos blocos e cliue em Inspect Element. A seguinte janela surgirá:  Passando o mouse pelas diferentes partes do código HTML você poderá ver a quais elementos eles correspondem. E também aparecerá as dimensões do elemento:  Em nosso caso, a largura é 280px. Voltem agora à página onde você gera o código para o Like Box e note que há um campo chamado "Width". Entre com os 280 que você descobriu e gere o código novamente. Repita os passos acima com o novo código. Veja o resultado:  Outros usosEsse mesmo processo pode ser usado para adicionar os scripts de anúncios, chats, players e muito mais. Anexos:
5496423.jpg
(58.8 Kb)
·
1091152.png
(50.1 Kb)
·
2978083.png
(34.8 Kb)
·
4382907.png
(44.6 Kb)
|
| |||
| |||






