|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Detalhes dos novos templates - 2014 (Detalhes técnicos dos templates adicionados em 2014.) |
| Detalhes dos novos templates - 2014 | ||||||
Os novos templates têm alguns detalhes técnicos importantes para aqueles que querem personalizá-los completamente.
Para fins deste tópico, iremos agrupar os templates da seguinte forma: Tipo 1: 1061-1064 - exemplos   Tipo 2: 1071 - 1075 - exemplos   Tipo 3: 1080 - 1090 - exemplos   Tipo 4: 2011 - 2012   Outros:
Dicas gerais: 1. Se você editou o bloco SLIDER ou INTRO e, ao recarregar a página, não encotrou nenhuma mudança, entre no código da página principal do seu site e veja se você encontra a variável GLOBAL_SLIDER ou GLOBAL_INTRO. Para resolver isso, troque o template para qualquer outro, salve e recarregue a página. Troque de volta para um dos templates novos, salve e recarregue a página. Após fazer isso o código GLOBAL_SLIDER ou GLOBAL_INTRO devem aparecer no local correto em seu site. Isso acontece porque em alguns casos específicos, quando você troca o template o servidor adiciona o código fonte dos bloco DIRETAMENTE na página ao invés de adicionar a variável. O processo acima geralmente resolve o problema. 2. A imagem no topo do novos templates só é exibida na página inicial a não ser que você altere o código da página. | ||||||
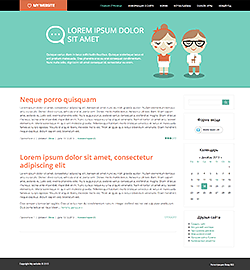
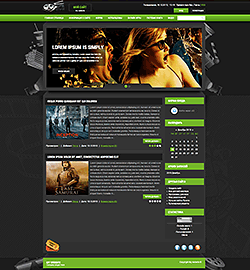
Tipo 1:
 Anexos:
3667034.png
(222.9 Kb)
| ||||||
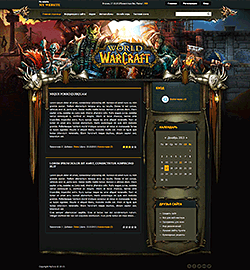
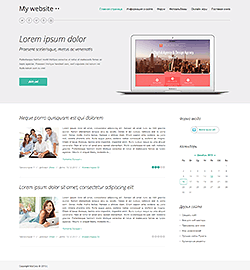
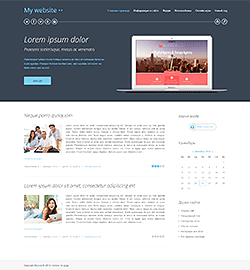
Tipo 2:
 Anexos:
0089542.png
(176.9 Kb)
| ||||||
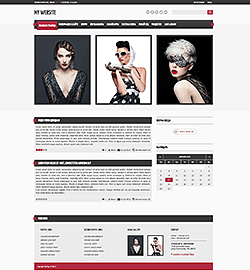
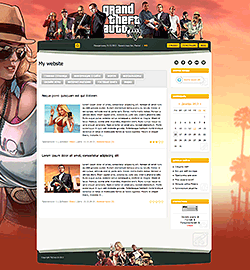
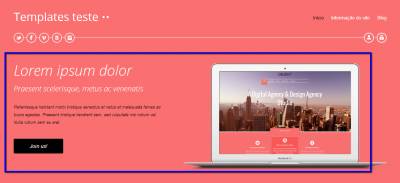
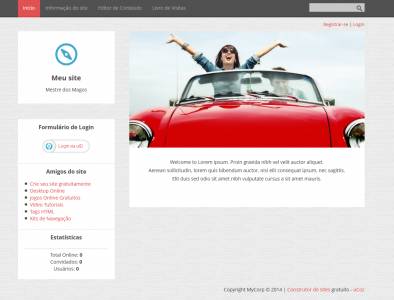
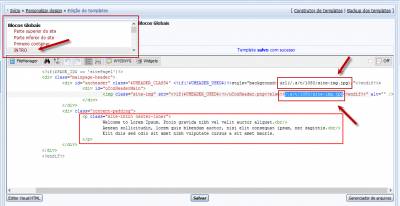
 Estes templates são bem simples de editar. Ele tem um novo Bloco Global chamado INTRO que se refere a introdução do site, portanto ele só aparece na página inicial. Se você estiver usando um módulo como página inicial ele não vai aparecer. Você pode alterar a imagem e editar o texto acessando Painel de Controle > Gerenciamento de Design > Blocos Globais > INTRO Troque o URL da imagem /.s/t/1080/site-img.jpg por outra no tamanho 681px x 336px[/i]. Click aqui para ver uma imagem no tamanho exato. 
Anexos:
6335017.png
(401.9 Kb)
·
0183357.png
(59.9 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. | ||||||
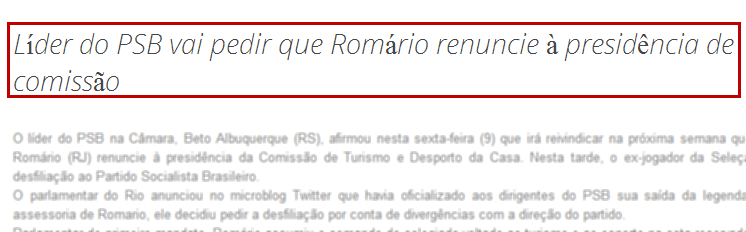
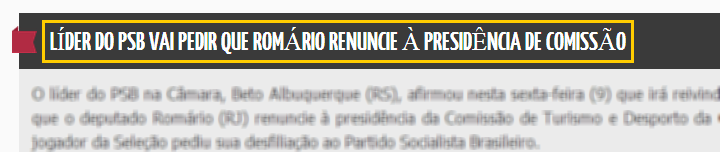
Os novos templates tem fontes de texto personalizadas para dá uma elegância maior ao design, porem algumas fontes não suportava acentuação no alfabeto latino. Então corrigimos e em breve estaremos atualizando os servidores também, mas de antemão, estamos adiantando para vocês.
Como corrigir o bug das letras acentuadas no template #1101 Veja a diferença:  Para corrigir este problema basta fazer download dos arquivos da web font fazer upload para o seu site e alterar o CSS do seu site. Ou pode provisoriamente importar até a atualização nos servidores. 1º Baixe as fontes neste linque http://www1.ucoz.com.br/_ne/tmpl/1101.zip 2º Faça upload da pasta fonts para o seu site ( Deve ficar assim: http://exemplo.ucoz.com.br/fonts/ ) 3º No CSS, logo no começo há 2 @font-face, então substitua por estes. Código @font-face { font-family:'Yanone'; src:url('/fonts/yanonekaffeesatz-regular.eot'); src:url('/fonts/yanonekaffeesatz-regular.eot?#iefix') format('embedded-opentype'), url('/fonts/yanonekaffeesatz-regular.woff') format('woff'), url('/fonts/yanonekaffeesatz-regular.ttf') format('truetype'), url('/fonts/yanonekaffeesatz-regular.svg#webfont') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family:'Yanone Bold'; src:url('/fonts/yanonekaffeesatz-bold.eot'); src:url('/fonts/yanonekaffeesatz-bold.eot?#iefix') format('embedded-opentype'), url('/fonts/yanonekaffeesatz-bold.woff') format('woff'), url('/fonts/yanonekaffeesatz-bold.ttf') format('truetype'), url('/fonts/yanonekaffeesatz-bold.svg#webfont') format('svg'); font-weight: normal; font-style: normal; } A opção temporária é substituir o @font-face por este. Código @import url("http://www1.ucoz.com.br/_ne/tmpl/1101/font-face.css"); Anexos:
4942055.png
(34.4 Kb)
·
7198926.png
(39.5 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||