|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Design #1061, #1062, #1063 e #1064 |
| Design #1061, #1062, #1063 e #1064 | ||
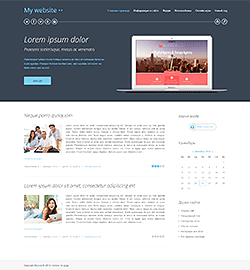
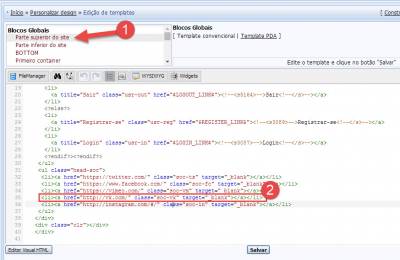
Template #1061, #1062, #1063 e #1064Remover ou alterar os links das redes sociais
Anexos:
5162866.jpg
(174.8 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. | ||
Boa noite! Como coloco uma imagem no lugar do cinza ?
A! Eu gostaria de saber também, como mudo as cores nas letras nas notícias e as letras dos links... Entende? de TUDO 
Anexos:
5028661.png
(250.2 Kb)
Mensagem editada por Natã - Sexta-feira, 2014-07-04, 10:50 PM
| ||
Natã, você pode alterar no CSS.
Uma a função inspecionar elemento, ou o complemento/extensão Firebug Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. | ||
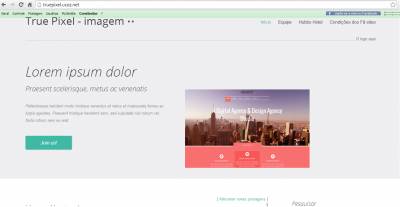
Este problema já ocorreu algumas vezes em outros sites aqui do ucoz. O texto / imagem passam dos blocos laterais. Como faço pra mudar isso?

Anexos:
7244204.png
(86.8 Kb)
Mensagem editada por Natã - Segunda-feira, 2014-07-07, 5:53 PM
| ||
Natã, dê uma olhada no HTML da imagem que você colocou no post:
Código <img alt="" src="http://i.imgur.com/hPxWNVN.png" style="width: 962px; height: 716px;"> Você definiu 962px de largura e 716px de altura, como a imagem é definida em um tamanho muito maior do que o local que fica o conteúdo da postagem. O recomendado mesmo é você fazer upload da imagem no post e usar a variável $IMAGE1...10$, pois as imagem já ficam no tamanho ajustado para a postagem, e se a pessoa quiser ver maior basta clicar. Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||