|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Design #2001 |
| Design #2001 |
OLÁ, eu uso o design #2001 no meu blog, e o meu banner possui uma frase em latim que já veio no design do template. Eu simplesmente não consigo mudar a frase! Já fui até no HTML, e lá consta que eu consegui mudar a frase, mas quando entro diretamente na página do meu blog, lá está a frase em latim novamente! O que eu faço?
ps.: a frase é: "LOREM IPSUM DOLOR SIT AMET Quisque varius diam in lacus sollicitudin faucibus. Quisque scelerisque lacus et orci pretium malesuada. Cras pharetra eros eu erat consequat condimentum. Nunc nulla odio, dignissim sit amet consequat id, consectetur eu enim." |
Luiwonderland,
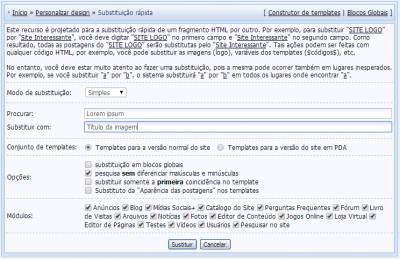
Antes de fazer qualquer alteração, faça um backup. Este template, o banner que fica na homepage não tem um Bloco Global, se você quiser ter um bloco global para o banner, copie o código do template abaixo e use ele no Construtor de templates. Código <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>[TITLE]</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--[if lt IE 9]> <script type="text/javascript"> var e = ("header,footer,article,aside,section,nav").split(','); for (var i = 0; i < e.length; i++) { document.createElement(e[i]); } </script> <![endif]--> <link href='http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,400,600,300&subset=latin,cyrillic' rel='stylesheet' type='text/css'> <link type="text/css" rel="StyleSheet" href="/.s/src/css/2001.css" /> </head> <body class="base"> $ADMIN_BAR$ <header class="header"> <div class="nav-row clr"> <div class="cont-wrap"> <div class="show-menu"></div> <a class="logo-lnk" href="$HOME_PAGE_LINK$" title="Site Home">Site Logo</a> <!-- <sblock_nmenu> --> <nav class="main-menu"><?if($NMENU_1$)?><!-- <bc> -->$NMENU_1$<!-- </bc> --><?endif?></nav> <!-- </sblock_nmenu> --> </div> </div> <!-- <global_intro> --><?if($URI_ID$="page1")?> <div class="banner-row"> <div class="cont-wrap clr"> <div class="banner-img-b"> <div class="banner-img-w banner-img-first"> <img src="/.s/t/2001/female.png" alt="" class="banner-img"> <span class="banner-img-shadow"></span> </div> <div class="banner-img-w banner-img-second"> <img src="/.s/t/2001/male.png" alt="" class="banner-img"> <span class="banner-img-shadow"></span> </div> </div> <div class="banner-descr"> <h1 class="banner-ttl">Lorem ipsum dolor sit amet</h1> <div class="banner-txt">Quisque varius diam in lacus sollicitudin faucibus. Quisque scelerisque lacus et orci pretium malesuada. Cras pharetra eros eu erat consequat condimentum. Nunc nulla odio, dignissim sit amet consequat id, consectetur eu enim. </div> </div> </div> </div> <?endif?><!-- </global_intro> --> </header> <!-- </header> --> <section class="middle clr"> <!-- <middle> --> <div class="u-container"> <div class="content"> [BODY] </div> </div> <aside class="sidebar"> <!-- <container> --> <!-- <block> --> <section class="sidebox"> <div class="sidebox-ttl">TITLE</div> <div class="sidebox-bd clr">CONTENT</div> </section> <!-- </block> --> <!-- </container> --> </aside> <!-- </middle> --> </section> <!-- <footer> --> <footer class="footer"> <div class="cont-wrap clr"> <div class="copy"> <!-- <copy> -->Copyright $SITE_NAME$ © $YEAR$<!-- </copy> --> </div> <div class="ucoz-copy">$POWERED_BY$</div> <div class="login-b"> <?if($USER_LOGGED_IN$)?> <a title="Profile page" href="$PERSONAL_PAGE_LINK$">Profile page</a> | <a title="Log out" href="$LOGOUT_LINK$">Log out</a> <?else?> <a title="Register now" href="$REGISTER_LINK$">Register now</a> | <a title="Log in" href="$LOGIN_LINK$">Log in</a> <?endif?> <?if($RSS_LINK$)?> | <a href="$RSS_LINK$" title="RSS">RSS</a> <?endif?> </div> </div> </footer> <!-- </footer> --> <!-- <config> --> { "rstars_b_image" : "/.s/t/2001/rating30.png", "rstars_b_size" : "30", "rstars_s_image" : "/.s/t/2001/rating13.png", "rstars_s_size" : "13" } <!-- </config> --> <script src="/.s/t/2001/template.min.js"></script> </body> </html> <!-- <popup> --> <div class="popup"> <div class="popup-head"> <div class="popup-ttl">[TITLE]</div> </div> <div class="popup-bd">[BODY]</div> </div> <!-- </popup> --> Ou então você usa a ferramenta Substituição rápida em Barra de menus > Design > Substituição rápida de partes do template Substitua Lorem ipsum pelo título da imagem Substitua dolor sit amet pelo espaço vazio para eliminar as palavras Substitua Quisque varius diam in lacus sollicitudin faucibus. Quisque scelerisque lacus et orci pretium malesuada. Cras pharetra eros eu erat consequat condimentum. Nunc nulla odio, dignissim sit amet consequat id, consectetur eu enim. pela descrição da imagem ou do título da imagem 
Anexos:
1418379.png
(46.6 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
angel,
No CSS Código .catName { font-size: 20px; /*tamanho da font 20 pixel*/ } .catDescr { font-size: 15px; /*tamanho da font 15 pixel*/ } Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Sh, tá aparecendo no meu site no módulo Anuncios, a seguinte frase: "Convidados" não têm permissão para visualizar este módulo", aliás tá aparecendo pra todos os usuarios, só que todos tem permissão pra ver o módulo, inclusive os convidados, como acerto isso?
Adicionado (2014-11-14, 3:02 PM) |
Obrigado. Agora preciso de outra ajuda: Como faço pra diminuir o espaço entre as linhas nos posts? Onde altero a cor e tamanho da fonte do post no caso não é o título e sim a descrição. http://www.desapegapiracicaba.com.br/dir/beleza/29
Anexos:
2573037.png
(37.7 Kb)
Mensagem editada por angel - Terça-feira, 2015-03-17, 3:26 PM
|
angel, A linha preta? Ela já está colada demais no título e vc quer diminuir o espaço entre "Loja de Cosméticos | Transições: 0 | Data: 12/03/2015"?
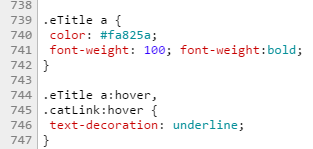
Onde altero a cor e tamanho da fonte do post no caso não é o título e sim a descrição. Veja as linhas e o trecho do código que você tem que alterar o título:  Quanto a descrição não um estilo definido para o texto. Só tome cuidado pois os textos que você copia de outra página e cola ao adicionar / editar postagem vem com formatação. A personalização do texto use: Código .eMessage p{ /* qualquer propriedade e seus valores aqui*/ { Anexos:
5295620.png
(12.9 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Então... eu quero diminuir os espaços entre as linhas, estes que estão nas setas. Isto é o + importante.
Quero as letras do texto na cor preta. O texto com 1 pixel menor. A ideia é compactar pra caber mais numa página, mas não estou conseguindo. Pode me passar um código. Altero no CSS e não atualiza. Será q dpois q ateramos o CSS ele leva tempo pra atualizar? Anexos:
6709805.png
(30.3 Kb)
|
angel, a cor já vi que conseguiu.
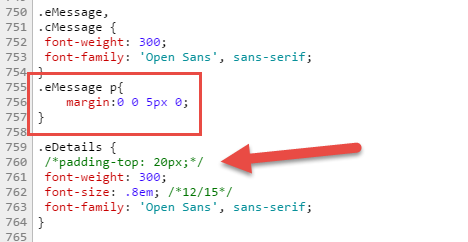
Os espaçamentos você terá que adicionar este trecho do CSS Código .eMessage p{ margin:0 0 5px 0; } E onde tem .eDetails você apaga o padding-top: 20px; ou colocar como comentário: Código /*padding-top: 20px;*/  Mais uma coisa: Você colocou uma linha feita de caracteres, isso não é necessário, no HTML temos a tag <hr> (horizontal row ou Linha Horizontal) Saiba mais aqui http://wmonline.com.br/cursos....1-1-0-7 . Anexos:
4304252.png
(25.9 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
angel, sim, você pode trocar a cor.
Código .eMessage hr { border-color: red; /*cor pelo nome, hex ou rgb e rgba */ } Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||







