|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Design #1051 (Dúvidas em geral sobre o template #1051) |
| Design #1051 |
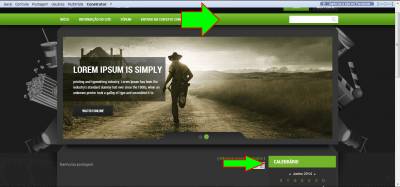
Como mudo as cores que estão nos locais com setas (imagem abaixo) ?
http://imgur.com/K8DBRsQ 
Anexos:
6663728.png
(192.5 Kb)
Mensagem editada por Natã - Domingo, 2014-06-08, 8:46 PM
|
Porquê o bloco global " Parte superior" Não aparece no meu site?
 Adicionado (2014-06-08, 8:57 PM) Anexos:
4655851.png
(37.7 Kb)
|
Natã,
Para mudar as cores do menu, vá ate a linha 547 Código .nav-row { min-height: 40px; background: #7fc434; background: -moz-linear-gradient(top, #7fc434 0%, #4d8a0c 100%); background: -webkit-gradient(left top, left bottom, color-stop(0%, #7fc434), color-stop(100%, #4d8a0c)); background: -webkit-linear-gradient(top, #7fc434 0%, #4d8a0c 100%); background: -o-linear-gradient(top, #7fc434 0%, #4d8a0c 100%); background: -ms-linear-gradient(top, #7fc434 0%, #4d8a0c 100%); background: linear-gradient(to bottom, #7fc434 0%, #4d8a0c 100%); } As cores se tratam de um gradiente, então são duas cores #7fc434 — Cor 1 (principal) #4d8a0c — Cor 2 Já na cor do título dos blocos do container, basta ir na linha 975 Código .sidebox-ttl { padding: 0 18px; background-color: #73b52a; text-transform: uppercase; font: bold 16px/40px 'Roboto Condensed', sans-serif; } o template só tem a parte inferior e o primeiro container, ou seja, não tem a parte superior. Se você quiser inserir a parte superior, basta ir na ferramenta Construtor de templates, buscar o template #1051 e adicionar as tags e instalar o template. Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Como consigo mudar as coisas do topo da página no meu site, se não tem o bloco (Parte superior) ? Gostaria que me explicassem detalhadamente.
Obrigado  
Anexos:
2561312.png
(194.0 Kb)
|
Vc precisava ser um pouco mias detalhado. No seu print tem 3 áreas diferentes do site, veja:
 O Menu do site você encontra, óbvio, na ferramenta de edição do menu do site  http://comeceagora.ucoz.com.br/#tabs-5.3 O SLIDER você encontra no Gerenciador de Design (templates) > SLIDER Você encontra um pouco sobre como editá-lo aqui: http://forum.ucoz.com.br/forum/12-369-1#1269 O "Topo do site", no caso desse template, se repete em CADA MODULO. Confesso q nao sei exatamente o motivo desse templater ter sido feito dessa forma ao invés de usar "parte superior do site", mas é assim que ele está configurado. É possivel torná-lo um bloco, caso vc queira editá-lo unificadamente ao invés de editar em cada parte do site. O que, exatamente, você quer editar? Anexos:
6378702.png
(180.3 Kb)
|
Alguns dos novos templates tem uns defeitos de fabricação chatos, como esse slider do template #1051
Logo quando lançou eu fiz uns ajustes no esqueleto do template para ter o slider em um bloco global, se quiser dá uma conferida olha o código abaixo ou copia direto do link http://www1.ucoz.com.br/_ne....ado.txt Não esqueça de fazer o backup do template antes da instalação do esqueleto modificado, assim se você não gostar basta restaurar. Código <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>[TITLE]</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href='http://fonts.googleapis.com/css?family=Roboto+Condensed:400,700&subset=latin,cyrillic' rel='stylesheet' type='text/css'> <!--[if lt IE 9]> <script type="text/javascript"> var e = ("article, aside, details, figcaption, figure, footer, header, main, nav, section, summary").split(','); for (var i = 0; i < e.length; i++) { document.createElement(e[i]); } </script> <![endif]--> <link type="text/css" rel="StyleSheet" href="/.s/src/css/1051.css" /> </head> <body> $ADMIN_BAR$ <script type='text/javascript' src='/.s/t/1051/template.min.js'></script> <script> jQuery(function(){ jQuery('#camera_wrap').camera({ height: '390px', loader: 'none', pagination: true, thumbnails: false, navigation: false, hover: false, opacityOnGrid: false, overlayer: true, playPause: false, time: 30000, imagePath: '/.s/t/1051/' }); }); </script> <header class="header"> <div class="logo-row clr"> <div class="cont-wrap"> <a class="logo-b" title="Site Home" href="$HOME_PAGE_LINK$"> <span class="logo-name">Site Logo</span> <br> <span class="logo-slogan">$SITE_NAME$</span> </a> <div class="welcome-b clr"> <div class="welcome-inf"> <span>$WDAY$, $DATE$, $TIME$ </span> <span> <?if($USER_LOGGED_IN$)?> You logged in as <a href="$PERSONAL_PAGE_LINK$"><b>$USERNAME$</b></a> <?else?> Hello, <b>$USERNAME$</b> <?endif?> | <?if($RSS_LINK$)?> <a href="$RSS_LINK$" title="RSS">RSS</a> <?endif?> </span> </div> <div class="welcome-buttons"> <a title="Log out" href="$LOGOUT_LINK$" class="btn-lnk btn-lnk-home">Site Home</a> <?if($USER_LOGGED_IN$)?> <a title="Log out" href="$LOGOUT_LINK$" class="btn-lnk enter">Log out</a> <a title="Profile page" href="$PERSONAL_PAGE_LINK$" class="btn-lnk dark-gr">Profile page</a> <?else?> <a title="Log in" href="$LOGIN_LINK$" class="btn-lnk enter">Log in</a> <a title="Register now" href="$REGISTER_LINK$" class="btn-lnk dark-gr">Register now</a> <?endif?> </div> </div> </div> </div> <nav class="nav-row clr"> <div class="cont-wrap"> <?if($SEARCH_FORM$)?>$SEARCH_FORM$<?endif?> <!-- <sblock_nmenu> --> <div class="show-menu"></div> <div class="main-menu"><?if($NMENU_1$)?><!-- <bc> -->$NMENU_1$<!-- </bc> --><?endif?></div> <!-- </sblock_nmenu> --> </div> </nav> </header> <!-- </header> --> <!-- <global_slider> --> <?if($URI_ID$="page1")?> <div class="slider-row"> <div class="cap"></div> <div class="cont-wrap"> <div class="slider pattern" id="camera_wrap"> <div data-src="/.s/t/1051/slide1.jpg"> <div class="camera_caption fadeFromLeft"> <h2 class="slide-ttl">Lorem Ipsum is simply</h2> <div class="slide-descr">printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to</div> <a href="#" class="btn-lnk dark-gr">watch online</a> </div> <div class="fadeIn camera_effected slide-inner-b"></div> </div> <div data-src="/.s/t/1051/slide2.jpg"> <div class="camera_caption fadeFromLeft"> <h2 class="slide-ttl">Lorem Ipsum is simply</h2> <div class="slide-descr">printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to</div> <a href="#" class="btn-lnk dark-gr">watch online</a> </div> <div class="fadeIn camera_effected" style="position: absolute;"></div> </div> </div> </div> <div class="cap"></div> </div> <?endif?> <!-- </global_slider> --> <section class="middle clr"> <!-- <middle> --> <div class="cont-wrap"> <section class="content"> [BODY] </section> <aside class="sidebar"> <!-- <container> --> <!-- <block> --> <section class="sidebox"> <div class="sidebox-ttl">TITLE</div> <div class="sidebox-bd clr">CONTENT</div> </section> <!-- </block> --> <!-- </container> --> </aside> </div> <!-- </middle> --> <!-- <global_rsocial> --> <div class="soc-row"> <ul class="soc-list"> <li class="soc-l-item"><a href="#" class="soc-link facebook">facebook</a></li> <li class="soc-l-item"><a href="#" class="soc-link twitter">twitter</a></li> <li class="soc-l-item"><a href="#" class="soc-link linkedin">linkedin</a></li> <li class="soc-l-item"><a href="#" class="soc-link rss">rss</a></li> </ul> </div> <!-- </global_rsocial> --> <div class="cap"></div> </section> <!-- <footer> --> <footer class="footer"> <div class="cont-wrap"> <div class="foot-ttl"> <span class="foot-ttl-name">$SITE_NAME$</span> <span class="foot-ttl-slogan">?ompany slogan here</span> </div> <div class="copy"><!-- <copy> -->Copyright $SITE_NAME$ © <!-- </copy> --> <br> $POWERED_BY$</div> </div> </footer> <!-- </footer> --> <div style="display:none;"> <!-- <config> --> { "rstars_b_image" : "/.s/t/1051/rating30.png", "rstars_b_size" : "30", "rstars_s_image" : "/.s/t/1051/rating15.png", "rstars_s_size" : "15" } <!-- </config> --> </div> </body> </html> <!-- <popup> --> <div class="popup"> <div class="popup-ttl">[TITLE]</div> <div class="popup-bd">[BODY]</div> </div> <!-- </popup> --> Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||







