|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Como criar um template (Tutorial: Como criar um esqueleto de template.) |
| Como criar um template |
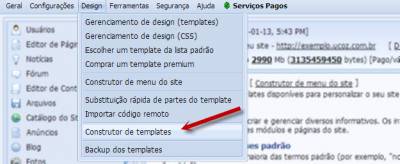
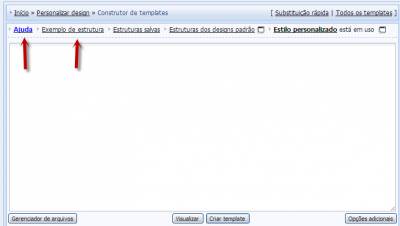
Como criar um esqueleto de template Acesse o Painel de Controle do seu site e na Barra Administrativa clique em Design » Construtor de templates.  Agora clique em Ajuda para entender as regras do esqueleto, e em Exemplo de estrutura para ver uma estrutura exemplo.  Quando você abre o Construtor de Templates é possível ver as seguintes opções: 1. Regras para criar um esqueleto 2. Exemplo de esqueleto 3. Esqueletos para design padrão 4. Uso de folhas de estilo do design padrão # ou uso de folhas de estilo pessoal. Estes são os links para as páginas definidas do Painel de Controle. #1 e #2 são janelas pop-up, #3 abre uma lista suspensa com os links para os esqueletos padrão (se você clicar em um deles, será carregada a área de edição). E, finalmente, #4 abrirá uma janela pop-up com o link para o arquivo CSS. Vamos voltar ao item 2 (exemplo do esqueleto). Há três botões na parte superior da janela aberta - Código do esqueleto, Visualizar e Editar. O botão ativo está em uma cor fraca, no caso é o código do esqueleto por padrão. Ao clicar em Exibir, você verá a página como ele vai parecer. Podemos ver a aparência da página principal do site (e páginas dos módulos principais), fórum e janelas pop-up. Janelas pop-up podem ser um perfil de usuário, os resultados de uma enquete, uma lista de Mensagens Privadas, etc. Quando você clicar em Editar, o código do esqueleto será copiado para a área de edição do Construtor de Templates. Abaixo estão as caixas de seleção por meio do qual você pode mudar o design de todo o site ou de algum módulo específico: basta remover as marcas dos módulos que você não deseja alterar. Abaixo das caixas de seleção, você pode ver os botões a seguir: 1. Gerenciador de arquivos 2. Visualizar 3. Criar templates (depois que você clicar neste botão, os modelos dos módulos marcados mudarão) 4. Opções adicionais a) Adicionar ao conjunto de designs (a adição de designs criados para o conjunto padrão. Este design será utilizado durante a restauração de templates) b) Arquivo do esqueleto (criação de um arquivo que irá conter o arquivo do código do esqueleto, arquivo das folhas de estilo, arquivo de imagens, arquivo de configuração manual para a instalação do esqueleto em qualquer site uCoz e outro). c) Salvar esqueleto (salvar o código do esqueleto em um arquivo para continuar a sua configuração no futuro (backup)) Às vezes, seu código pode conter erros, então o sistema irá avisá-lo antes de criar um arquivo. O arquivo será salvo junto com um arquivo de erro especial, onde todos os erros do código serão listados. Caso já tenha editado algum template uCoz, isso significa que você está familiarizado com os princípios de sua estrutura e com os códigos especiais do uCoz. Você pode usar no esqueleto apenas os códigos que estão funcionando em todos os templates. Você precisará colar manualmente todos os códigos específicos para determinados módulos. Exceto os códigos padrão, códigos de esqueleto especiais são usados. Lista de códigos especiais do Construtor de Templates: 1. [TITLE] - nome da página (para a tag) 2. [CSS_URL] - URL do arquivo CSS 3. [RSS_URL] - URL do feed RSS (para os módulos que possuem) 4. [MODULE_PAGE_URL] - URL da página do módulo / seção principal (para os módulos que possuem) 5. [MODULE_NAME] - nome do módulo 6. [CATS_TITLE] - nome do bloco com a lista de categorias do módulo 7. [CATEGORIES] - lista de categorias dos módulos (para os módulos que possuem) 8. [CALENDAR_TITLE] - nome do bloco com o calendário de adições 9. [CALENDAR] - calendário de adições (para os módulos que possuem) 10. [SEARCH_TITLE] - nome do bloco de pesquisa 11. [SEARCH_FORM] - bloco de pesquisa para as postagens do módulo de busca (para os módulos que têm este recurso) 12. [BODY] - parte principal da página (lista de postagens, etc) Ao instalar um esqueleto no site,o Construtor de Templates irá substituir automaticamente os códigos pelos códigos equivalentes padrão, específicos para cada módulo. No caso geral, [BODY] não é igual a $BODY$. Por exemplo, você vai obter o seguinte código em vez de [BODY] na página principal: Código <table border="0" cellpadding="5" cellspacing="0" width="100%" class="tabbody"> <tr> <td class="tdbody"><a href="$HOME_PAGE_LINK$">Main page</a> </td></tr> <tr> <td class="tdbody1"> %IF($ADD_NEWS_LINK$)%<div style="text-align:right;padding-bottom:3px;">[ <a href="$ADD_NEWS_LINK$">Add new entry</a> ]</div>%ENDIF% $LAST_NEWS$ </td> </tr> </table> E para o Catálogo do Site (o código-fonte é o mesmo): Código <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td width="80%"><a href="$HOME_PAGE_LINK$">Main</a> » Files</td> <td align="right" style="white-space: nowrap;">%IF($ADD_ENTRY_LINK$)%[ <a href="$ADD_ENTRY_LINK$">Add new entry</a> ]%ENDIF%</td> </tr> </table> <hr /> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td width="60%">Total entries in catalog: <b>$NUM_ENTRIES$</b>%IF($NUM_SHOWN$)% Shown entries: <b>$NUM_SHOWN$</b>%ENDIF%</td> <td align="right">%IF($PAGE_SELECTOR$)%Pages: $PAGE_SELECTOR$%ENDIF%</td> </tr> </table> <hr /> $BODY$ %IF($PAGE_SELECTOR1$)%<div style="text-align:center;">$PAGE_SELECTOR1$</div>%ENDIF% </td> </tr> </table> E para o Fórum você obterá …,... e o seguinte código entre: Código <table border="0" cellpadding="0" height="30" cellspacing="0" width="100%" align="center"> <tr> <td align="right">[ <a class="fNavLink" href="$RECENT_POSTS_LINK$" rel="nofollow">Recent messages</a> • <a class="fNavLink" href="$MEMBERS_LIST_LINK$" rel="nofollow">Members</a> • <a class="fNavLink" href="$BOARD_RULES_LINK$" rel="nofollow">Forum rules</a> • <a class="fNavLink" href="$SEARCH_PAGE_LINK$" rel="nofollow">Search</a> • <a class="fNavLink" href="$BOARD_RSS_LINK$" rel="nofollow">RSS</a> ]</td> </tr> </table> $BODY$ Os operadores condicionais para o Construtor de Templates também têm características únicas. Eles são de dois tipos: ordinária %IF% %ELSE% %ENDIF% e {IF} ... {ENDIF}. O primeiro tipo é descrito no Painel de Controle. O segundo tipo é fácil de entender: esses códigos são usados para as partes do código que serão exibidos para apenas determinados módulos. O sistema sabe o que e onde exibir. Isso é o que você deve saber quando se trabalha com o Construtor de Templates. Anexos:
8940975.jpg
(74.3 Kb)
·
6836865.jpg
(66.7 Kb)
|
Natã, você tem que adicionar marcações HTML para marcar qual HTML da estrutura faz parte do bloco global. Veja a imagem abaixo de um post.
No template do uCoz também tem algumas frases padrão, que são automaticamente substitui radas como TITLE, CONTENT, [BODY].  Dê uma olhada em http://www.ucozdev.com.br/blog....1-27-16 E em http://forum.ucoz.com.br/forum/12-52-60-16-1359064656 Configurar os ícones de avaliação da postagem Código <!-- <config> --> { "rstars_b_image" : "/.s/t/1041/brating.png", "rstars_b_size" : "32", "rstars_s_image" : "/.s/t/1041/rating.png", "rstars_s_size" : "16" } <!-- </config> --> Também é possível criar um bloco global na instalação do template, para isso basta usar o <!-- <global_nomebloco> --> onde a parte grifada em vermelha é o nome do bloco global. Exemplo: Código <!-- <global_promo> --> <img scr="banner-promocional.gif"> <!-- </global_promo> --> Obs.: o nome do bloco global pode ter no máximo 10 caracteres e aceita apenas letras latinas sem acentos e cedilha. Anexos:
7124770.png
(20.2 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||







