|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Dicas e sugestões sobre o design |
| Dicas e sugestões sobre o design |
Se você não quiser ler o tópico inteiro, então siga os links abaixo: - Tamanho de um elemento, fundo - Tabelas - Links, linha de rolagem, imagens, resoluções de tela, cor do texto - Flash - Transição entre páginas - Como encontrar e editar classes CSS - Nova caixa/bloco - Legenda de fórum Como alterar o tamanho de uma imagem, tabela ou outros objetos? Tamanho de imagens, tabelas e outros pode ser alterada por meio dos atributos Code width = "" height = "" A dimensão pode ser fixada, ou seja especificado em pixels, ou flutuante, especificado em percentagem. Como alterar o fundo? Você pode alterar o fundo da própria página, células da tabela e toda a tabela. Para alterar a cor da página inteira encontre a tag < body >, em seguida, escolha a cor necessária e adicione o seguinte à tag body Code <body bgcolor="Color number"> exemplo: Code <body bgcolor="#008000"> Se você desejar colocar uma imagem como plano de fundo, então encontre novamente a tag < body >, escolha a imagem necessária, faça o upload para o servidor e adicionar o seguinte código Code <body background="link do arquivo"> exemplo: Code <body background="http://www.ucoz.com/image/1.jpeg"> Quando se utiliza uma imagem como fundo, existe um método chamado de "substrato" de fundo (fixação) A fim de corrigir o seu fundo adicione o seguinte Code bgproperties = "fixed" exemplo: Code <body background="http://www.ucoz.com/image/1.jpeg" bgproperties="fixed"> |
Olá Neusafas,
Esse são códigos HTML e CSS, só é recomendado a manipulação dos códigos se tiverem ao menos conhecimentos básicos. Se você quiser aprender mais sobre HTML e CSS acesse http://www.w3schools.com/ Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
ShZlot, novamente terei que tirar minhas dúvidas contigo.
Tentei seguir o que manda neste tópico, mas não deu certo. Meu template (#835) não possui imagem de fundo, então talvez seja por isso que não há "<body background="link do arquivo">":  Este é o fundo do meu site:  Mesmo assim, eu alterei a linha 2 do meu template, colocando "<body background="link do arquivo">" [logicamente que coloquei o link da imagem que fiz upload; também tentei coloquei o nome da imagem]. Nas duas tentativas, ficou assim:  Poderia me ajudar, por favor?? |
Vituxu, a linha 3 do seu CSS é esta
Código #header {height:250px;background:url('/.s/t/835/3.jpg') no-repeat;text-align:left;} A imagem é esta /.s/t/835/3.jpg Substitua por uma imagem do mesmo tamanho, de preferência. Se você for colocar só um logo, salve a imagem e edite, depois faça upload através do gerenciador de arquivos. Dica: crie uma pasta para colocar todas as imagens e use nomes fáceis de compreender, tipo: img, imagens, images. depois no CSS altere o URL da imagem de /.s/t/835/3.jpg para /imagens/novo_header.jpg, por exemplo. Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
ShZlot, mais uma vez, obrigado!
Eu não consegui fazer (rsrsrs), mas obrigado pela disponibilidade e atenção. Foi bom que consegui fazer algo que julguei ser mais interessante. =D Uma outra coisa que gostaria de saber (lembra que na minha 1ª postagem eu avisei que tenho diversas dúvidas, né?! Rsrsrs): Meu site, quando eu clico em Início, aparece desse jeito:  Como eu faço para tirar esse "Leia mais" que aparece e faço para a notícia aparecer completa? E teria como tirar essa barra que mostra quem postou e quando? Agradeço desde já. Anexos:
1157651.jpg
(84.2 Kb)
|
Vituxu, é bem simples.
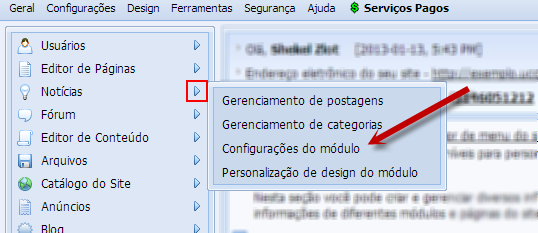
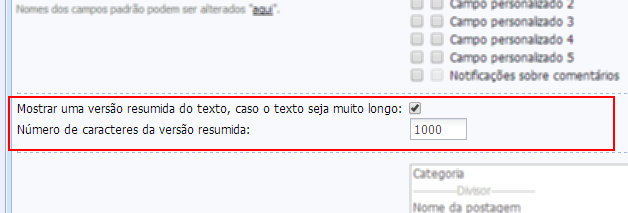
No Painel de Controle click no módulo Notícias, depois em Configurações do módulo.  Depois você procura por "Mostrar uma versão resumida do texto, caso o texto seja muito longo:" E desative ela.  Não esqueça de salvar as alterações. Anexos:
4686477.png
(57.9 Kb)
·
4771497.png
(27.2 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
ShZlot, você é o cara!
Mais uma vez, muito obrigado! Dessa vez eu consegui. Rsrsrsrs Só que o site está com um bug. A imagem que está sendo mostrada na página inicial não é a correta. Está aparecendo a seguinte:  Quando eu clico nela, abre a imagem correta [a seta está mostrando a imagem errada abaixo da imagem correta]:  Poderia me dizer se é algo que eu fiz ou realmente um bug do site? Adicionado (2014-02-23, 1:26 PM) Anexos:
7385707.jpg
(101.0 Kb)
·
8404673.jpg
(128.9 Kb)
Mensagem editada por Vituxu - Domingo, 2014-02-23, 12:56 PM
|
Vituxu, o uCoz não é imune a bugs, mas acredito que não seja um bug.
O que pode ter acontecido é você ter trocado a imagem, e o cache do navegador não ter atualizado. Depois de alguns minutos, você atualizando a página ou fazendo alterações, o cache atualiza. Se você abrir em um outro navegador vai estar normal. Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||







