|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Design #812 (Como fazer alterações no template) |
| Design #812 |
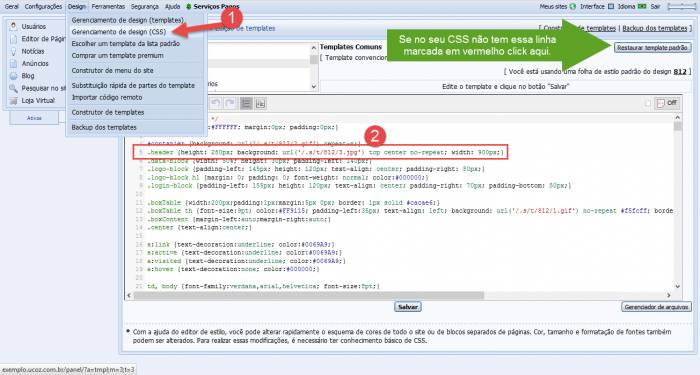
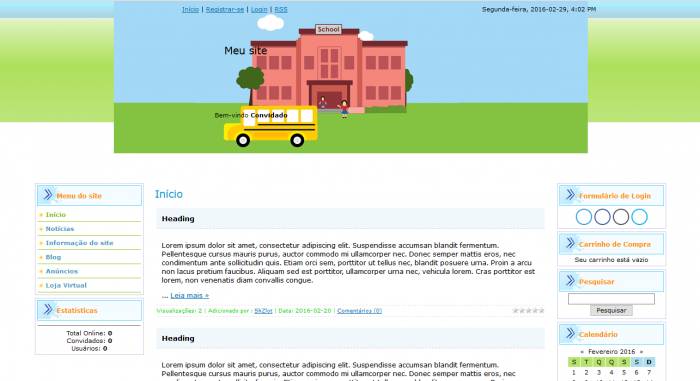
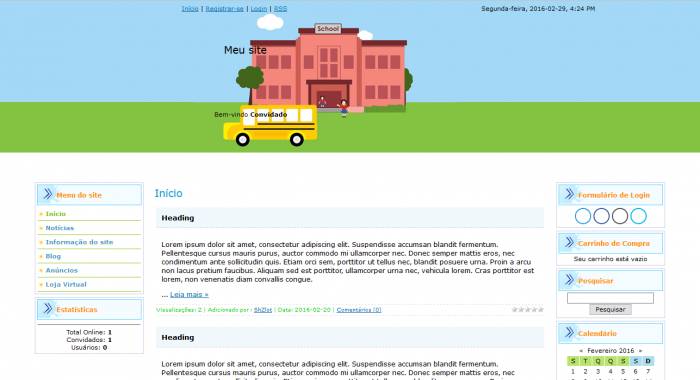
Antes de fazer qualquer alteração no design do seu site, é recomendado que você faça um backup dos templates, pois, se você não conseguir consertar algo que já estava funcionando pode restaurar o backup e resolver o problema Imagem do topo Vamos começar pela imagem do topo, [ver imagem], antes de alterarmos a imagem, é necessário termos uma do mesmo tamanho para substituí-la, para isto, eu achei uma imagem legal e adaptei para o tamanho necessário (870px de largura por 280px de altura). Veja como ficou: A imagem que usei foi a partir desta e está sob domínio público, isso quer dizer que, qualquer pessoa para qualquer finalidade pode usar a imagem. Se você quiser baixar o arquivo .psd do Photoshop click Disponível somente para usuários (necessário estar logado no site para baixar). Trocando a imagem Depois de ter a imagem pronta, faça upload para o seu site pelo Gerenciador de Arquivos e espere o upload terminar. Quando upload for feito, o arquivo parecerá, e nele click no ícone Depois acesse o CSS do seu site pelo Painel de Controle e procure pela linha 5 que tem o seguinte código: Código .header {height: 280px; background: url('/.s/t/812/3.jpg') top center no-repeat; width: 900px;} Onde tem /.s/t/812/3.jpg troque pelo endereço da imagem que você copiou clicando no ícone Código .header {height: 280px; background: url('http://exemplo.ucoz.com.br/temp/nova_3.png') top center no-repeat; width: 900px;} Salve as alterações e tudo feito. Volte ao seu site e atualiza a página para a nova imagem aparecer trocada. Se a imagem não aparecer trocada depois que você atualizar a página, atualize mais algumas vezes, abra em outro navegador ou em uma janela anônima. Se mesmo assim não aparecer trocada ou não mostra imagem alguma, você não fez algo certo. Na dúvida posta aqui. Seu site deve ficar assim até este passo: Trocando a imagem de repetição do fundo No caso da imagem que estou usando, ela pede que eu use um background (fundo) repetido, a partir da imagem que eu usei eu criei uma imagem com o fundo usando o próprio Photoshop [ver imagem de fundo] Fiz upload da imagem, copiei o URL dela e fui no CSS na linha 4 onde tem Código #contanier {background: url('/.s/t/812/2.gif') repeat-x;} Código #contanier {background: url('http://exemplo.ucoz.com.br/temp/nova_3-background-repeat-x.png') repeat-x;} Remover background de repedição Se sua imagem não precisa de um background repetido você porque ela tem o fundo transparente ou por qualquer outro motivo, basta remover o código da linha . No final meu tutorial ficou assim: Anexos:
2361496.png
(54.7 Kb)
·
0337208.png
(115.5 Kb)
·
3636478.png
(103.4 Kb)
·
0204995.png
(0.3 Kb)
·
4950081.png
(102.3 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||