|
| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Promoção de Sites Adicionando META DESCRIPTION em cada post (Como usar as variáveis internas para isso) |
| Adicionando META DESCRIPTION em cada post |
Continuando as instruções começadas aqui:
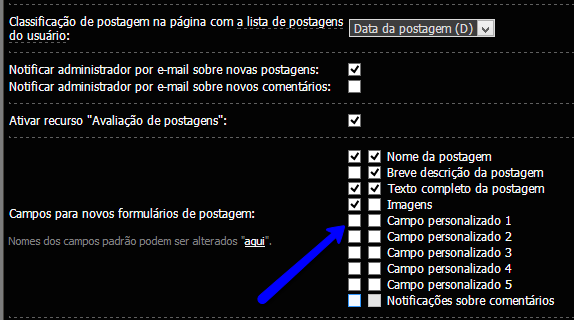
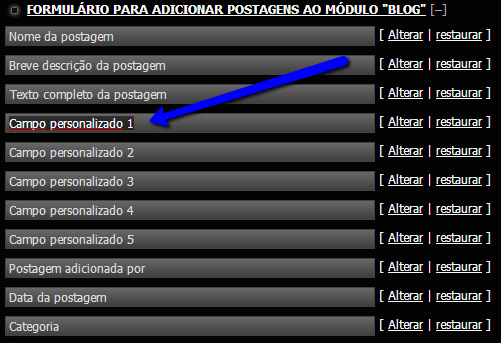
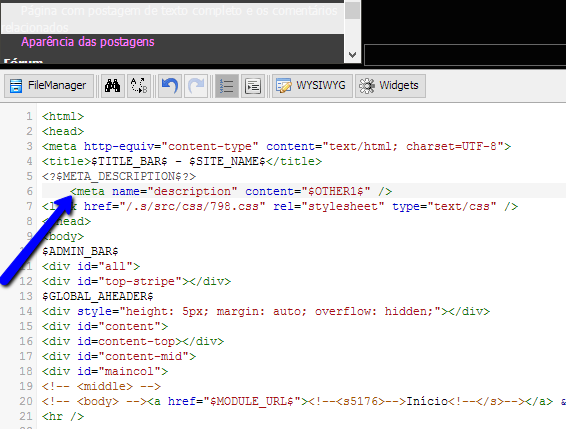
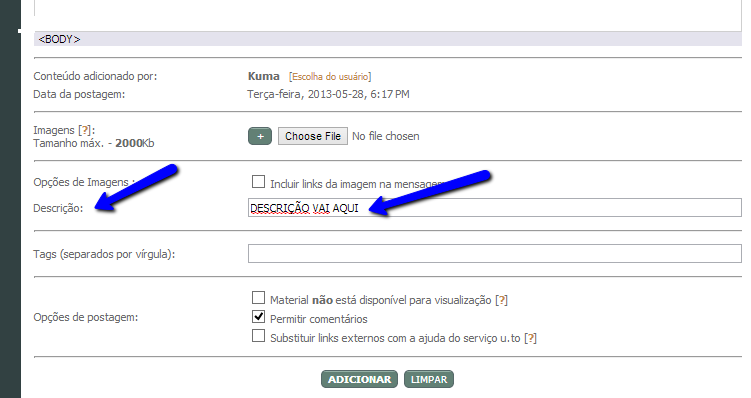
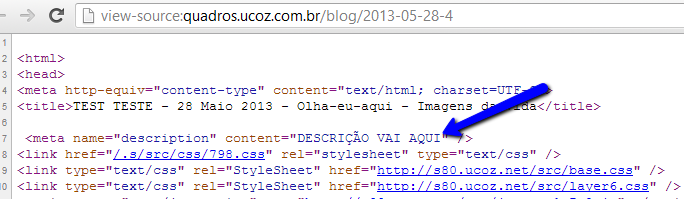
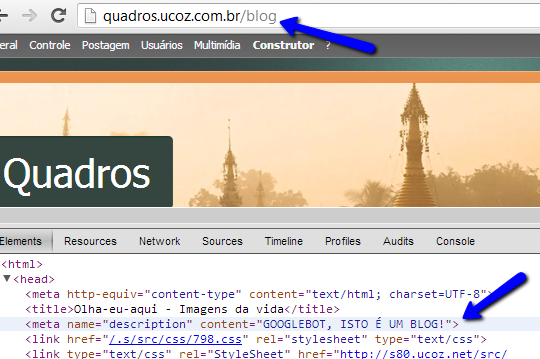
Introdução a SEO - Como ser encontrado pelo Google? O atributo DESCRIPTION do tag META no cabeçalho da página é de grande importância para os mecanismos de busca indexarem seu site corretamente. Adicionar a descrição para o seu site é relativamente simples mas o ideal é que CADA PÁGINA tenha sua própria descrição. Mesmo com toda a automatização, o uCoz ainda não tem um sistema unificado para gerar META DESCRIPTIONs para cada página de seu site. O sistema que existe só funciona nos módulos VIDEO e LOJA VIRTUAL via a variável <$meta_description$> Neste tópico iremos mostrar como fazê-lo usando as ferramentas que o sistema oferece. Primeiro vamos adicionar descrições a cada postagem de um certo módulo. Usaremos o módulo BLOG como exemplo. 1. Em CONFIGURAÇÕES DO MÓDULO, adicione um campo personalizado:  Salve. 2. Ainda nas configurações do módulo, clique em "Nomes dos campos padrão podem ser alterados "aqui"." Na tela seguinte, clique em "Alterar" ao lado de "Campo Personalizado 1"  Altere para "Descrição" e clique em "salvar". 3. Volte para a configuração do módulo e clique em "Personalização do design do módulo" Ou então clique em "Design > Gerenciamento de Designs (templates) > Blog - Página com postagem de texto completo e os comentários relacionados". Logo abaixo de Código <?$META_DESCRIPTION$?> Código <meta name="description" content="$OTHER1$" />  Clique em salvar. Para testar se tudo está funcionando, crie uma postagem-teste no seu blog:  E veja o que encontraremos no META name="description":  O que nós fizemos? No primeiro passo nós ativamos um campo personalizado no blog. O nome interno desse campo é $OTHER1$. No segundo passo, nós demos um nome para esse campo: "Descrição". O sistema automaticamente adiciona esse novo campo à página de adicionar posts. Isso permite ao usuário escrever a descrição do post. No terceiro passo, nós colocamos o código padrão de META-DESCRIPTION no local indicado e usamos a variável interna $OTHER1$ para fazer com que o o conteúdo do DESCRIPTION seja diferente para cada página. Note que você pode usar esse método para QUALQUER módulo que cria "posts" e tem um campo personalizado disponível. Veremos no próximo post como personalizar o DESCRIPTION na página principal de cada módulo. |
Tutoria para o que é discutido aqui:
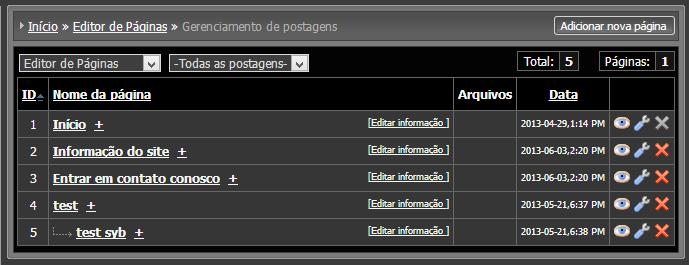
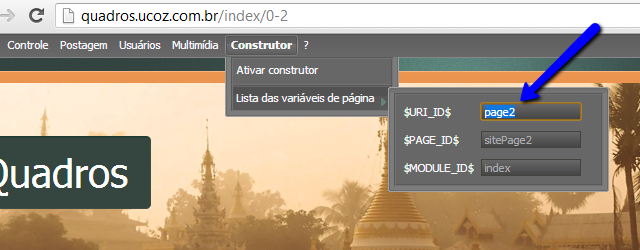
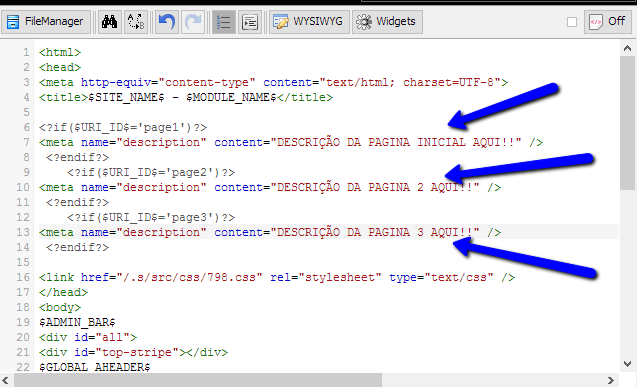
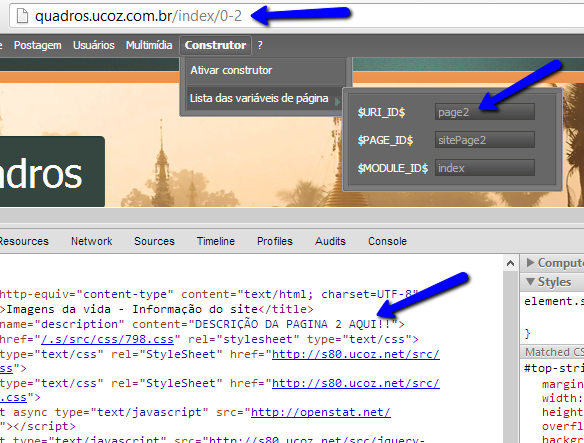
Introdução a SEO Vamos agora ver como adicionar o META DESCRIPTION a cada página criada através do módulo "Editor de Páginas". O Editor de Páginas serve para você criar páginas individuais para usos específicos no site como página de Contatos, Informações Gerais e qualquer outra que não necessite de uma banco de dados. Não é nosso assunto de hoje entrar em detalhes de como isso é feito, basta entender que todas as páginas utilizam o mesmo cabeçalho, o que significa que sem a personalização adequada, todas elas têm o mesmo META DESCRIPTION. O que iremos fazer é criar um pequeno código para que cada página tenha sua própria descrição. Entre no painel de controle > Editor de Páginas > Gerenciamento de Páginas. Ele vai mostrar a lista de páginas que seu site tem:  Clicando em cada página, você será levado(a) à pagina correspondente em seu site. Clique em Construtor > Lista de Variáveis da página e tome nota do URI_ID de cada página. Faça isso com cada página:  Note que as páginas seguem um certo padrão: ID 1 - page1 ID 2 - page2 ID 3 - page3 E assim por diante. nota: se você configurou seu site para carregar, por exemplo, o Blog como página principal, o ID1 será diferente Agora entre em Design > Gerenciamento de Design (templates) > Páginas do Site Novamente abaixo do ?$META_DESCRIPTION$? adicionaremos o seguinte código: Código <?if($URI_ID$='page1')?> <meta name="description" content="DESCRIÇÃO AQUI!!" /> <?endif?> Adicione o código PARA CADA PÁGINA que você quiser que tenha uma descrição específica, alterando o "page1" pelo URI_ID da página em questão:  Vejamos o resultado:  O que nós fizemos? No primeiro passo, nós encontramos o URI_ID de cada página. Não é estritamente necessário entrar no construtor para faze-lo, mas é bom se habituar a encontrar essas coisas. No segundo passo nós usamos de um código IF para criar uma condição que diz: "Se a página é X, coloque a descrição Y" e repetimos essa função para cada página. Quando o sistema carrega sua página, ele lê essa função, checa o URI_ID da página e coloca apenas a descrição que bate com a condição. O uso desse tipo de condição é EXTREMAMENTE útil em nosso sistema. É possível criar as mais variadas condições para alterar não só o cabeçalho mas qualquer area do site baseado em diferentes variáveis internas. |
E, por fim, o item mais simples: adicionar a descrição na página principal de cada módulo.
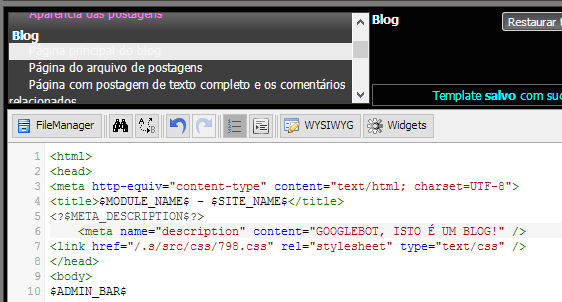
Para isso, entre no Painel de Controle > Design > Gerenciamente de Design (templates). Cada módulo contém uma página principal. Basta você adicionar o META DESCRIPTION em cada uma delas. Por exemplo:  O que resulta em:  FIM! 
|
Muito útil.
Uso importantíssimo para os motores de busca e compartilhamento em redes sociais. Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
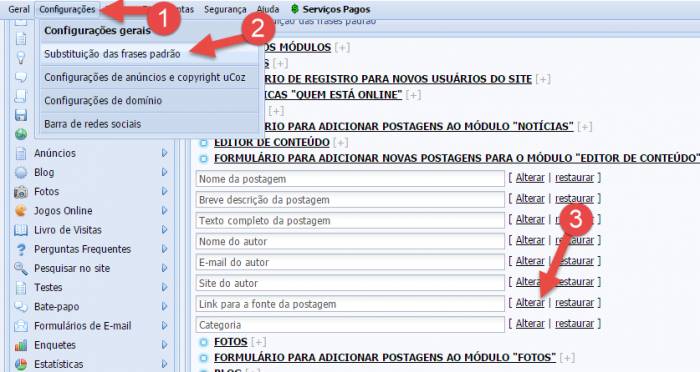
Magrelo, você pode usar outro campo, por exemplo, "Link para a fonte da postagem" ou "Site do autor".
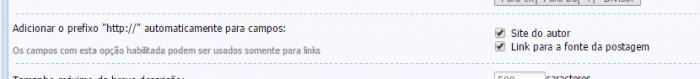
No formulário de editar/adicionar postagem você pode renomear o campo na página "Substituição de frases padrão" Já no código, ao invés de colocar $OTHER1$ você coloca a variável correspondente ao campo que você passou a usar: Código <meta name="description" content="$AUTHOR_SITE$" /> Lembre-se que no rodapé tem todas as variáveis que funciona e sua descrição. Nota: Mais um detalhe, no caso de variáveis de link você tem que desmarcar a opção nas configurações gerais no módulo, se não será inserido http:// no inicio do texto. Anexos:
3316953.png
(86.9 Kb)
·
1218841.png
(9.6 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Magrelo, precisando estamos aqui.
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||