| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Soluções Personalizadas Informativo personalizado (Informativo personalizado pronto com tutorial de instalação.) |
| Informativo personalizado |
Olá pessoa. Eu estava mais uma vez programando em um dos sites e resolvi colocar um informativo.
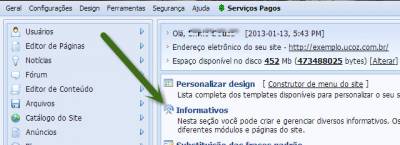
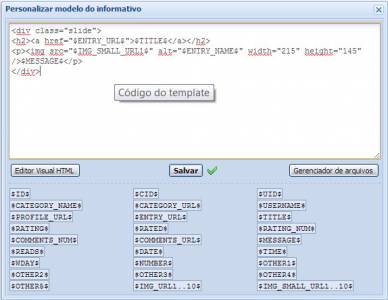
Para quem não sabe o que é a ferramente Informativo, ele pode criar e gerenciar diversos informativos. Os informativos exibem informações de diferentes módulos e páginas do site. Se você quer listar as 10 postagens mais lidas, ou as mais comentadas, até mesmo os comentários recentes... Tudo isso pode ser feito através de um informativo. Você pode baixar o script personalizado aqui http://exemplo.ucoz.com.br/load/0-0-0-5-20 Passo #1 Faça upload da pasta slideshow para o diretório inicial com o uso de um FTP, ou pelo Gerenciador de Arquivo crie a pasta e faça upload, só são 6 arquivos. Nota: faça upload para o diretório raíz, ficando assim: http://exemplo.ucoz.com.br/slideshow/ Passo #2 Localize as TAGs Código <head> </head> Código <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <script type="text/javascript" src="/slideshow/slideshow.js"></script> <link type="text/css" rel="StyleSheet" href="/slideshow/slideshow.css" /> Passo #3 Agora vamos criar o informativo. Se você ja estiver acessando o Painel de Controle do seu site, ótimo. Se não pode abrir que agora vamos precisar obrigatoriamente dele. Na página inicial do Painel de Contrle você verá o nome informativo, como na imagem abaixo (abrir spoiler). Clique nele e no canto superior (de cima) direito tem um botão chamado "Criar informativo", depois preencha como esta a imagem abaixo (abrir spoiler) e depois clique em "Criar". Depois vai aparecer a função já criada como mostra a imagem abaixo (abrir spoiler). Nota: cada informativo tem a sua identificação, se é o primeiro que você cria aparecerá o código $MYINF_1$, caso contrário, procure o código do informativo que acabou de criar. Passo #4 Agora vamos editar o template do informativo, para isso clique no ícone E irá abrir uma janela no centro da sua tela. Apague todo o código que tem nela e coloque este Código <div class="slide"> <h2><a href="$ENTRY_URL$">$TITLE$</a></h2> <p><img src="$IMG_SMALL_URL1$" alt="$ENTRY_NAME$" width="215" height="145" />$MESSAGE$</p> </div> E irá ficar assim Depois salve. Passo #5 Coloque o código abaixo onde você queira que apareça o informativo. Código <!-- [Slideshow]--> <div id="slideshow"> <div id="slidesContainer"> $MYINF_1$ </div> </div> <!-- [/Slideshow] --> Veja um exemplo final http://exemplo.ucoz.com.br/index/informativo_personalizado/0-10 Anexos:
7349831.jpg
(88.6 Kb)
·
9816152.jpg
(75.5 Kb)
·
8261879.jpg
(19.8 Kb)
·
3757757.jpg
(96.5 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Gostei, mas como aplicar um estilo? tipo algo como um slide das melhores postagens
|
Olá MegaDownloads,
Citação (MegaDownloads) Gostei, mas como aplicar um estilo? Tem sim, basta editar o CSS Citação (MegaDownloads) slide das melhores postagens Com o informativo pode ser configurado para as entradas mais visitadas, por data, comentários avaliações... Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Texto da mensagem
Citação (ShZlot) Com o informativo pode ser configurado para as entradas mais visitadas, por data, comentários avaliações... Estou escrevendo manualmente porque ficou muito bagunçado o slide  vai da trabalho mas ja e um avanço. vai da trabalho mas ja e um avanço. se desse pra fazer estilo o modulo de downloads tipo escolher o que aparece na abreviação da postagem creio que ficaria mais facil. |
Citação (MegaDownloads) Estou escrevendo manualmente porque ficou muito bagunçado o slide vai da trabalho mas ja e um avanço. Este formativo fiz para um site que tenho, e compartilhei aqui na comunidade. Então pode ficar meio bagunçado quando for fazer a instalação. Se quiser crie um novo site para teste eu eu vou te ajudando a deixar legal e dando uns toques de melhorar a aparência. Dei uma olhada na sua página e achei que ficou legal. Citação (MegaDownloads) se desse pra fazer estilo o modulo de downloads tipo escolher o que aparece na abreviação da postagem creio que ficaria mais facil. A texto da entrada que aparece no informativo é o mesmo que da "Descrição breve da entrada". Então você pode regular de lá. Minha sugestão é que você crie um informativo com "as mais vista", "as mais recentes\por data"... E usar jQuery e Ajax, onde você pode criar abas de conteúdo, e em cada aba, você coloca um informativo. Esta é minha sugestão. Um exemplo de aba com jQuery e Ajax http://www.designchemical.com/lab....emo.htm Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
muito bom
Adicionado (2013-10-25, 8:34 PM) |
É sim.
O conteúdo do informativo é ajustado pela configuração da ferramenta Informativo. Você também pode personalizar o modelo do informativo (passo #4 do tutorial) com as variáveis disponíveis, assim como escolher quais categorias e seções das postagens. Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Uma pergunta: até quantos informativos é possível se criar no ucoz? Parece que existe uma limitação pra isto não?
E ainda falando sobre informativo e mais precisamente do tipo carrossel, achei uma pira o desta pagina da Uefa em que pode-se girar as figurinhas dos jogadores mais abaixo: http://en.classics.uefa.com/match=51078.html Mensagem editada por Romanistas - Terça-feira, 2013-10-29, 0:46 AM
|
Em torno de 40-50, quantidade mais do que suficiente. E ainda falando sobre informativo e mais precisamente do tipo carrossel, achei uma pira o desta pagina da Uefa em que pode-se girar as figurinhas dos jogadores mais abaixo: Você tem que achar o slider com seus arquivos e fazer upload para o seu site e adaptar ao informativo, como eu fiz. Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
tentei estes esquema, mas não consegui adequar as variáveis. Ele só funciona se eu nomear uma por uma, diferentemente do seu exemplo acima que através do código informativo chama todas postagens
 Código <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Roundabout Test</title> <style rel="stylesheet" type="text/css" media="screen"> body{background:#0f0f0f; color:#eee;} .roundabout-holder { padding: 0; margin: 0 auto; height: 230px; width: 320px; } .roundabout-moveable-item { height: 230px; width: 180px; cursor: pointer; border:1px solid black; display:block; } .roundabout-moveable-item img { height: 100%; width: 100%; } .roundabout-in-focus { cursor: auto; } #carousel-descriptions { list-style:none; display:block; width:850px; margin:25px auto; padding:0; } #carousel-descriptions li { font-size:24px; font-weight:bold; text-align:center; display:none; } #carousel-descriptions li.current { display:block; } #carousel-controls { max-width:900px; width:auto; margin:25px auto; overflow:auto; border-collapse:collapse; text-align:center; } #carousel-controls span { width:100px; display:inline-block; font-size:14px; text-align:center; margin:0 5px; padding:5px; cursor:pointer; border:1px solid black; background:#333; } /* #carousel-controls td span { font-size:14px; text-align:center; margin:0 5px; padding:5px; cursor:pointer; border:1px solid black; background:#333; }*/ #carousel-controls .current { background:#600; color:; border-color:#400; } </style> </head> <body> <div id="carousel"> <img src="slide1.png" alt="" class="slide" /> <img src="slide2.png" alt="" class="slide" /> <img src="slide3.png" alt="" class="slide" /> <img src="slide4.png" alt="" class="slide" /> <img src="slide5.png" alt="" class="slide" /> <img src="slide6.png" alt="" class="slide" /> <img src="slide7.png" alt="" class="slide" /> </div> <ul id="carousel-descriptions"> <li class="desc current">Slide 1 Description Goes Here</li> <li class="desc">Slide 2 Description Goes Here</li> <li class="desc">Slide 3 Description Goes Here</li> <li class="desc">Slide 4 Description Goes Here</li> <li class="desc">Slide 5 Description Goes Here</li> <li class="desc">Slide 6 Description Goes Here</li> <li class="desc">Slide 7 Description Goes Here</li> </ul> <div id="carousel-controls"> <span class="control current">Show Me<br>Slide 1</span> <span class="control">Show Me<br>Slide 2</span> <span class="control">Show Me<br>Slide 3</span> <span class="control">Show Me<br>Slide 4</span> <span class="control">Show Me<br>Slide 5</span> <span class="control">Show Me<br>Slide 6</span> <span class="control">Show Me<br>Slide 7</span> </div> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="jquery.roundabout.min.js"></script> <script type="text/javascript"> (function($) { var $descriptions = $('#carousel-descriptions').children('li'), $controls = $('#carousel-controls').find('span'), $carousel = $('#carousel') .roundabout({childSelector:"img", minOpacity:1, autoplay:true, autoplayDuration:5000, autoplayPauseOnHover:true }) .on('focus', 'img', function() { var slideNum = $carousel.roundabout("getChildInFocus"); $descriptions.add($controls).removeClass('current'); $($descriptions.get(slideNum)).addClass('current'); $($controls.get(slideNum)).addClass('current'); }); $controls.on('click dblclick', function() { var slideNum = -1, i = 0, len = $controls.length; for (; i<len; i++) { if (this === $controls.get(i)) { slideNum = i; break; } } if (slideNum >= 0) { $controls.removeClass('current'); $(this).addClass('current'); $carousel.roundabout('animateToChild', slideNum); } }); }(jQuery)); </script> </body> </html> exemplo: http://portaleromanista.com.br/slideshow/index.html Adicionado (2013-10-30, 2:13 PM) --------------------------------------------- A adequação que fiz: Código <div id="carousel"> <img src="$IMG_SMALL_URL1$" alt="" class="slide" /> </div> Código <ul id="carousel-descriptions"> <li class="desc current"><h2><a href="$ENTRY_URL$">$MESSAGE$</a></h2> </li> Código <div id="carousel-controls"> <span class="control current"><h2><a href="$ENTRY_URL$">$TITLE$</a></h2> </span> </div> Mensagem editada por Romanistas - Quarta-feira, 2013-10-30, 2:08 PM
|
Tente fazer o seguinte.
Adicione o CSS no CSS, fica melhor assim, pois todo o CSS fica em um só lugar. Código background:#0f0f0f; color:#eee;} .roundabout-holder { padding: 0; margin: 0 auto; height: 230px; width: 320px; } .roundabout-moveable-item { height: 230px; width: 180px; cursor: pointer; border:1px solid black; display:block; } .roundabout-moveable-item img { height: 100%; width: 100%; } .roundabout-in-focus { cursor: auto; } #carousel-descriptions { list-style:none; display:block; width:850px; margin:25px auto; padding:0; } #carousel-descriptions li { font-size:24px; font-weight:bold; text-align:center; display:none; } #carousel-descriptions li.current { display:block; } #carousel-controls { max-width:900px; width:auto; margin:25px auto; overflow:auto; border-collapse:collapse; text-align:center; } #carousel-controls span { width:100px; display:inline-block; font-size:14px; text-align:center; margin:0 5px; padding:5px; cursor:pointer; border:1px solid black; background:#333; } /* #carousel-controls td span { font-size:14px; text-align:center; margin:0 5px; padding:5px; cursor:pointer; border:1px solid black; background:#333; }*/ #carousel-controls .current { background:#600; color:; border-color:#400; } Agora crie um Bloco Global e coloque o código HTML do Slider Código <div id="carousel"> <img src="slide1.png" alt="" class="slide" /> <img src="slide2.png" alt="" class="slide" /> <img src="slide3.png" alt="" class="slide" /> <img src="slide4.png" alt="" class="slide" /> <img src="slide5.png" alt="" class="slide" /> <img src="slide6.png" alt="" class="slide" /> <img src="slide7.png" alt="" class="slide" /> </div> <ul id="carousel-descriptions"> <li class="desc current">Slide 1 Description Goes Here</li> <li class="desc">Slide 2 Description Goes Here</li> <li class="desc">Slide 3 Description Goes Here</li> <li class="desc">Slide 4 Description Goes Here</li> <li class="desc">Slide 5 Description Goes Here</li> <li class="desc">Slide 6 Description Goes Here</li> <li class="desc">Slide 7 Description Goes Here</li> </ul> <div id="carousel-controls"> <span class="control current">Show Me<br>Slide 1</span> <span class="control">Show Me<br>Slide 2</span> <span class="control">Show Me<br>Slide 3</span> <span class="control">Show Me<br>Slide 4</span> <span class="control">Show Me<br>Slide 5</span> <span class="control">Show Me<br>Slide 6</span> <span class="control">Show Me<br>Slide 7</span> </div> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="jquery.roundabout.min.js"></script> <script type="text/javascript"> (function($) { var $descriptions = $('#carousel-descriptions').children('li'), $controls = $('#carousel-controls').find('span'), $carousel = $('#carousel') .roundabout({childSelector:"img", minOpacity:1, autoplay:true, autoplayDuration:5000, autoplayPauseOnHover:true }) .on('focus', 'img', function() { var slideNum = $carousel.roundabout("getChildInFocus"); $descriptions.add($controls).removeClass('current'); $($descriptions.get(slideNum)).addClass('current'); $($controls.get(slideNum)).addClass('current'); }); $controls.on('click dblclick', function() { var slideNum = -1, i = 0, len = $controls.length; for (; i<len; i++) { if (this === $controls.get(i)) { slideNum = i; break; } } if (slideNum >= 0) { $controls.removeClass('current'); $(this).addClass('current'); $carousel.roundabout('animateToChild', slideNum); } }); }(jQuery)); </script> Agora você vai precisar criar 2 informativos iguais. A diferença entre eles será a Personalização do modelo do informativo  Se observarmos o código apenas uma parte do código contem as imagens e informações, estes códigos são: Onde fica a imagem. Código <div id="carousel"> <img src="slide1.png" alt="" class="slide" /> <img src="slide2.png" alt="" class="slide" /> <img src="slide3.png" alt="" class="slide" /> <img src="slide4.png" alt="" class="slide" /> <img src="slide5.png" alt="" class="slide" /> <img src="slide6.png" alt="" class="slide" /> <img src="slide7.png" alt="" class="slide" /> </div> E o Personalização do modelo do informativo tem que ser Código <img src="$IMG_URL1$" alt="" class="slide" /> Logo o código vai ficar assim, pq a variável $MYINF_1$ vai fazer réplicas do código acima. Código <div id="carousel"> $MYINF_1$ </div> Agora no segundo informativo faça o mesmo que o primeiro O código original é Código <ul id="carousel-descriptions"> <li class="desc current">Slide 1 Description Goes Here</li> <li class="desc">Slide 2 Description Goes Here</li> <li class="desc">Slide 3 Description Goes Here</li> <li class="desc">Slide 4 Description Goes Here</li> <li class="desc">Slide 5 Description Goes Here</li> <li class="desc">Slide 6 Description Goes Here</li> <li class="desc">Slide 7 Description Goes Here</li> </ul> Então na Personalização do modelo do informativo use o código Código <li class="desc">$MESSAGE$</li> Logo o código vai ficar assim Código <ul id="carousel-descriptions"> $MYINF_2$ </ul> Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
ShZlot, agradeço de coração porque realmente é bem complexo isto, mas quando você menciona para eu criar um bloco global fico em dúvida para que ele serviria já que o meu objetivo é aquele de fazer com que as varáveis funcionem ao invés de manualmente eu ter que colocar as imagens e outros dados.
Vou além; quando perguntei quantos informativos o sistema seria capaz de produzir achei que ele poderia suprir a necessidade da quantidade que iria precisar, porém já contava com a possibilidade de não poder ser o suficiente. Por incrível que pareça iria precisar de uma quantidade exorbitantemente grande porque estou criando um acervo histórico que envolve muitos dados e estes se comunicam com outros setores do site casando (o que deixa muito atrativo) e evitando duplicidade de trabalho. Minha única opção de passar por cima do problema, e aqui eu abro o jogo pra você do que estava planejando, seria no módulo que estou trabalhando, em "Aparência de Postagens" criar este mecanismo e a partir da "Página com Conteúdo de Categorias" do módulo fazer com que a coisa aconteça através de "Listas pré fabricadas" onde se pode atrelar o ítem a mais de uma categoria suprindo assim minha enorme necessidade de vínculos e compactações. Deste modo o que pretendia fazer era o seguinte: Na página "Aparência de postagens" assim: (esta seria a $BODY$) Código <table width="190"> <tbody> <tr valign="top"> <td width="190" background="/a-z/fundo.jpg" height="230px" valign="top"> <table> <tbody> <tr> <td style="border: 1px solid rgb(255, 175, 10);"> <a href="$ENTRY_URL$" class="menu1"> <img src="$IMG_SMALL_URL1$" alt="" width="182px" height="195px" /> </a> </td> </tr> </tbody> </table> <table style="border-collapse:collapse;width:186px;margin-left:2px;"> <tbody> <tr><?if($DOCPAGE_URL$)?> <td width="5%" style="border: 1px solid rgb(255, 175, 10);font-size: 14px; padding: 2px 2px 2px 2px;"> <a href="$ENTRY_URL$" class="menu1">$DOCPAGE_URL$ </a> </td><?endif?> <td style="border: 1px solid rgb(255, 175, 10);"> <a href="$ENTRY_URL$" class="menu1" style="font-size: 14px; margin-top: 5px;"> <center>$TITLE$</center> </a> </td> </tr> </tbody> </table> Na página principal puxando a "$BODY$" acima para alimentar um mecanismo parecido com este abaixo: http://portaleromanista.com.br/slideshow/index.html Tentei de tudo, obviamente as substituições, conforme expliquei no post anterior ao seu, mas elas não funcionaram. Simplesmente ele não aceita que a partir da variável gere os demais vínculos da js. Ele pega o primeiro, trava e ignora os demais, porque só aceita o procedimento de forma manual, ou seja, teria que fazer a coisa acontecer configurando um por um em uma página e não como o seu primeiro exemplo onde ele captura todo os dados, sejam eles por "informativo" conforme seu exemplo ou por "aparência de potagens" que também fiz um teste e ele rodou perfeitamente. Porém para o tipo de página que estou montando, este em carrossel ficaria a menina dos olhos. Enfim, seria isto, se puder me ajudar fico muito agradecido senão terei de usar o seu exemplo acima e continuar com o projeto. Meu muito obrigado e um grande abraço |
quando você menciona para eu criar um bloco global fico em dúvida para que ele serviria já que o meu objetivo é aquele de fazer com que as varáveis funcionem ao invés de manualmente eu ter que colocar as imagens e outros dados. Suas dúvidas são sempre subjetivas. Seja mais claro e direto ao ponto. Você quer colocar o slider no template (no local) Aparência de Postagens? Tipo substituindo as postagens breves antes de ir para a página com a postagem completa e com seus comentários. Eu instalei um slider em site teste usando informativos veja como ficou. http://www.tubo-de-ensaio.tk/index/informacao_do_site/0-2 Houve uma particularidade. Na descrição do slider a variável do texto não pode ter formatação HTML apenas texto. Então o recomendado é usar o título da postagem ou na descrição breve não formate o texto nem insira imagens, pq é apenas texto. Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Isto mesmo, quero fazer o carrossel a partir de Aparência de Postagens aparecer diretamente na Página Completa e com os seus comentários. Desculpe se não fui claro, mas as idéias vão surgindo de acordo com as necessidades. Como os informativos são muito limitados parti para o caminho de Aparência de Postagens. Tentei substituir as varáveis e não deram certo, o carrossel não roda, se você puder me ajudar com um tutorial feito para "Aparência de Postagens" fico muito agradecido 
|
Isto mesmo, quero fazer o carrossel a partir de Aparência de Postagens aparecer diretamente na Página Completa e com os seus comentários. Inserir o slider através da Aparência de Postagens não vai dar certo. Faça o informativo como eu fiz. Nas configurações do informativo configure para serem as postagens mais recentes. No template Página do arquivo de postagens (módulo Notícias) substitua o $BODY$ pelo código do slider. A vantagem de fazer os slider usando informativo é que eles funcional em qualquer módulo do site. Se fosse possível pela Aparência da postagem, só seria exibido naquele módulo. Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||