|
| Comunidade uCoz em Português Módulos uCoz Usuários, Editor de Páginas, Vídeos, Fórum, Notícias, Loja Online e outros O Módulo FOTOS e a página alternativa com comentários |
| O Módulo FOTOS e a página alternativa com comentários |
Como vimos na atualização de janeiro de 2014, o módulo Fotos agora é capaz de exibir as fotos e seus respectivos comentários de 2 formas diferentes: a normal que já estávamos habituados e numa página alternativa que abre na forma de um lightbox ao invés de abrir uma nova página.
Vamos falar um pouco das nuances desse novo lightbox: Em seu estado padrão, essa nova página se comporta da seguinte maneira: 1. Ela é acessível de 2 formas: Clicando na própria imagem, você abre o preview da imagem. Clicando no link para os comentários você abre automaticamente a página antiga 2. O tamanho da imagem exibida na nova página é controlado pela configuração Dimensões da foto exibida em uma página separada:. Note que ela é aplicada no momento que a foto é carregada: quando vc altera a configuração, as fotos antigas continuarão com o tamanho configurado anteriormente. 3. O link para a página com a foto continua sendo a variável $ PHOTO_URL$. Ela é válida tanto para a nova quanto para antiga página da foto com comentários. Se você der uma olhada em Design > Gerenciamento de Design > Aparência de postagens das fotos você encontrará essa variável nos dois locais citados acima. 4. No link que é a miniatura da foto, você encontra a variável $PHOTO_LIGHTBOX_URL$, que é diferente da variável anterior. 5. No link para os comentários você encontra a variável $COMMENTS_URL$. 6. A nova página de foto com comentários não é carregada sempre que a variável $ PHOTO_URL$ aparece mas apenas quando ela está contida na classe "photo-title" e algumas outras. Veja o código-padrão abaixo: |
O que podemos fazer com isso tudo?
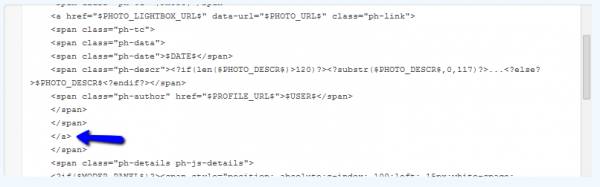
Por exemplo: digamos que você queira que, ao clicar na miniatura da imagem, a nova página com comentários se abra ao invés do preview da foto: De acordo com o item #3 acima: No link que é a miniatura da foto, você encontra a variável $PHOTO_LIGHTBOX_URL$, E de acordo com o item #2: O link para a página com a foto continua sendo a variável $ PHOTO_URL$. O que vamos fazer, então? Vamos procurar, no código, onde está o $PHOTO_LIGHTBOX_URL$ e substituí-lo por $ PHOTO_URL$: Como está: Código <a href="$PHOTO_LIGHTBOX_URL$" data-url="$PHOTO_URL$" class="ph-link"> Como deve ficar: Código <a href="$PHOTO_URL$" data-url="$PHOTO_URL$" class="ph-link"> Se você salvar seu código agora, recarregar sua página e clicar na miniatura da foto, verá que ele NAO abre a página nova mas sim a antiga. FALTOU UM DETALHE: Vejam o item #6: A nova página de foto com comentários não é carregada sempre que a variável $ PHOTO_URL$ aparece mas apenas quando ela está contida na classe "photo-title" e algumas outras. Voltemos ao código acima: Código <a href="$PHOTO_URL$" data-url="$PHOTO_URL$" class="ph-link"> O que vamos fazer agora? Colocar nosso link na classe "photo-title": Código <span class="photo-title"><a href="$PHOTO_URL$" data-url="$PHOTO_URL$" class="ph-link"> Onde devemos fechar esse <SPAN> ? Se você fechar esse <SPAN> logo na mesma linha, ele nao vai funcionar. Temos que achar onde o <a> se fecha. Dê uma olhada no código acima e encontre o </a>:  Vamos fechar o <span> ali. Salve, recarregue sua página de fotos e teste! Anexos:
0718141.png
(16.5 Kb)
|
| |||
| |||