|
| Comunidade uCoz em Português Módulos uCoz Usuários, Editor de Páginas, Vídeos, Fórum, Notícias, Loja Online e outros Ferramenta: Menu do site (Como criar e gerenciar menus do site) |
| Ferramenta: Menu do site |
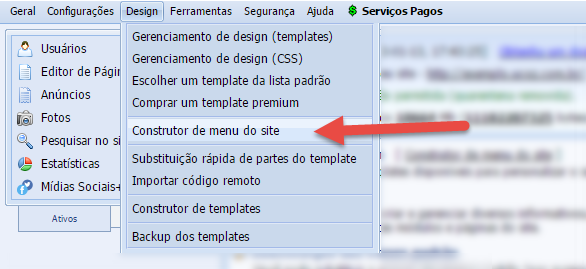
Agora que já cobrimos a maioria das perguntas mais básicas e frequentes dos usuários, vamos começar a cobrir tópicos um pouco mais avançados do sistema. Hoje vamos dar uma olhada na ferramenta "Construtor de menu do site". Ela permite editar o menu pré-instalado no site e criar mais menus caso seja necessário. A maior vantagem da ferramenta é que se configurada corretamente, você não precisa tocar no HTML da página para alterar o menu e ele sempre irá seguir o padrão visual do resto da página sem maiores dores de cabeça. O construtor se encontra no Painel de Controle do seu site, em Design » Construtor de menu do site. Clicando nele você encontra a página do Construtor de menu do site.  Para que serve cada botão:
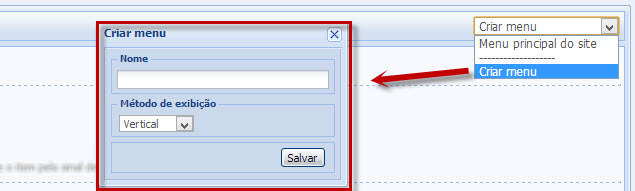
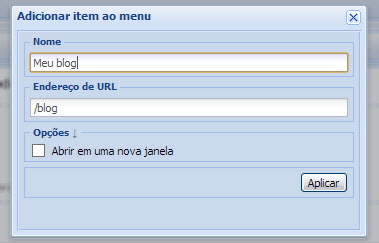
Para criar um novo menu clique na lista de menus e escolha Criar menu. Dê um nome ao menu e escolha o método de exibição.  Para adicionar um novo item ao menu, clique em " 
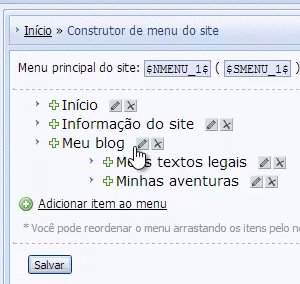
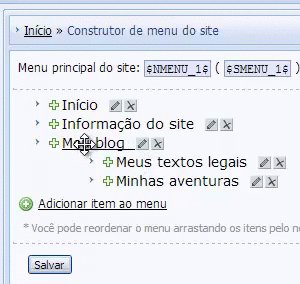
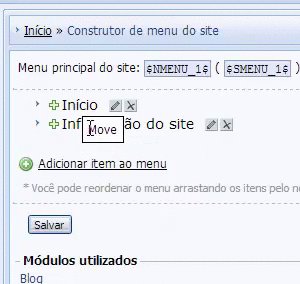
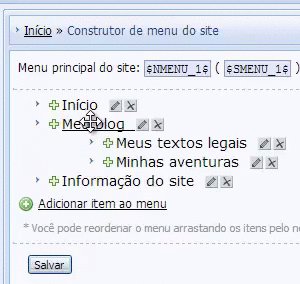
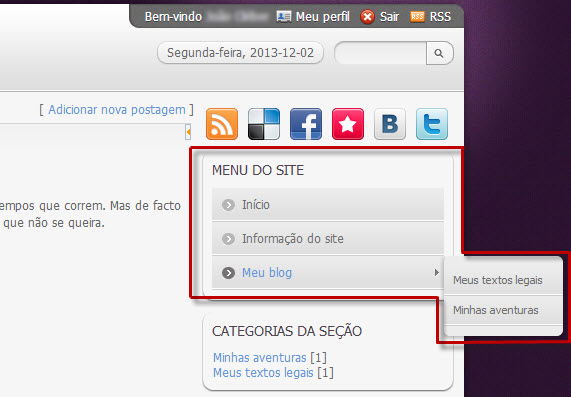
Para criar submenus, basta mover um item para dentro do outro clicando no sinal  . Para alterar a ordem do menu, basta arrastá-lo clicando no título. Veja abaixo como fazer: . Para alterar a ordem do menu, basta arrastá-lo clicando no título. Veja abaixo como fazer:Criando submenus  Mudando a ordem do menu  E, por último, vejamos como o menu criado acima aparece no site:  O menu principal de um site é um dos elementos mais importantes do design do mesmo. Ele não serve apenas para os usuários chegarem onde querem, mas também para que possam voltar quando não encontram o que querem, para que encontrem itens relacionados, para que entendam a lógica da organização dos seus produtos, para que encontrem informações de contato e por aí vai. Qualquer Webmaster que leva a sério o design e a organização de seu site precisa dar a devida atenção ao mesmo.
Anexos:
2912382.jpg
(40.2 Kb)
·
7697596.jpg
(62.9 Kb)
·
1501708.jpg
(36.0 Kb)
·
7545393.jpg
(30.6 Kb)
·
9050531.gif
(309.1 Kb)
·
9307894.gif
(209.6 Kb)
·
9664014.jpg
(47.7 Kb)
·
9060551.jpg
(56.5 Kb)
·
0641384.png
(128.7 Kb)
·
7945301.png
(74.0 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||








 - Editar conteúdo do item
- Editar conteúdo do item - Excluir item
- Excluir item