|
| Comunidade uCoz em Português Informações Gerais Se você não sabe onde postar uma dúvida, pergunte aqui! Template 812 (Fazer mudanças no design do template 812) |
| Template 812 |
Olá!
Trabalho em uma escola pública e temos um projeto de criação de uma site e escolhemos o uCoz. Desenvolvemos um projeto em criar um site para a escola a qual trabalho. O site é esse: http://escolalsc.ucoz.com.br. O template escolhido foi o 812 e estou com uma dificuldade em realizar algumas mudanças no layout. 1ª Trocar a foto do topo da página Gostaria de trocar a foto original do topo por essa. Estou com grande dificuldade em mudar e gostaria de saber se é possível a mudança. Quero trocar pela foto abaixo: http://escolalsc.ucoz.com.br/CapturarA.jpg É possível essa mudança para o template escolhido? O template 812 se adequa a essa troca? Se sim, como devo fazer a mudança? 2ª Inserir novos blocos (Gadgets?) Não estou conseguindo criar novos blocos (ou será Gadget?). Por exemplo. Na foto abaixo há os blocos padrão. http://escolalsc.ucoz.com.br/CapturarB.jpg Observe as setas vermelhas apontando-as. Na foto abaixo fiz uma montagem para melhor visualizar e entender. http://escolalsc.ucoz.com.br/CapturarC.jpg Quero criar novos blocos com imagens com links que irão direcionar para categorias. E blocos direcionando-os para outros sites (sites gov.) Ou apenas blocos para a página ficar mais atraente e divertida. Colocando os novos blocos no lado direito e esquerdo da página como está sendo mostrado na foto acima. De maneira que eles sigam o padrão do template e de modo que eu possa colocar os blocos em série ou intercalados entre os blocos padrões do template. Desde já agradeço pela ajuda e orientações. |
luizsoaresdecassia, Instruções neste link http://forum.ucoz.com.br/forum/12-587-1#2089
Você encontra instruções aqui http://comeceagora.ucoz.com.br/#tabs-5 Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Obrigado pela ajuda. Foi muito útil suas orientações e consegui mudar a foto. Quantos aos blocos tive um pouco de dificuldade. Pois no template que estou usando a barra é diferente. Mas mesmo assim suas orientações foram de grande ajuda. Uma duvida. Ao comprarmos um domínio personalizado,as alterações realizadas no template, tipo blocos com imagens em links, os atributos do link irão permanecer?
Mensagem editada por luizsoaresdecassia - Quinta-feira, 2016-03-03, 6:29 PM
|
Quantos aos blocos tive um pouco de dificuldade. Pois no template que estou usando a barra é diferente. Uma duvida. Ao comprarmos um domínio personalizado,as alterações realizadas no template, tipo blocos com imagens em links, os atributos do link irão permanecer? Sim, tudo fica como está. Só é trocado o domínio, por exemplo, de http://exemplo.ucoz.com.br para http://www.exemplo.com.br Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Boa tarde tenho o templante #812 e adoro ele... mas estou com um problema sério! a maioria das pessoas acessam o site pelo celular e reclamam que é desconfigurado... como posso resolver este problema sem mudar o templante.
 porque este templante é assim e outros que conheço são acessiveis visualmente nos celulares? Carol |
Dá uma olhada no vídeo
HTML Código <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>[TITLE]</title> <?$META_DESCRIPTION$?> <?$META_KEYWORDS$?> <link type="text/css" rel="StyleSheet" href="/.s/src/css/812.css" /> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> </head> <body> $ADMIN_BAR$ <!-- <header> --> <header id="contanier"> <div class="container sh_header"> <div class="sh_data-block"> <div class="pull-left"><a href="$HOME_PAGE_LINK$">Site home</a><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?> | <a href="$PERSONAL_PAGE_LINK$">Profile page</a><?else?> | <a href="$REGISTER_LINK$">Register now</a><?endif?> <?if($USER_LOGGED_IN$)?> | <a href="$LOGOUT_LINK$">Log out</a><?else?> | <a href="$LOGIN_LINK$">Log in</a><?endif?><?endif?> <?if($RSS_LINK$)?>| <a href="$RSS_LINK$">RSS</a><?endif?></div> <div class="pull-right databar">$WDAY$, $DATE$, $TIME$</div> </div> </div> </header> <!-- </header> --> <!-- <middle> --> <div class="container"> <div class="row"> <div class="col-md-9"> <!-- <content> --> <div class="sh_body-content"> <?if($MODULE_NAME$)?><h1>$MODULE_NAME$</h1><?endif?> [BODY] </div> <!-- </content> --> </div> <div class="col-md-3"> <!-- <container> --> <!-- <block> --> <div class="sh_boxTable"> <div class="sh_boxTitle">TITLE</div> <div class="sh_boxContent">CONTENT</div> </div> <!-- </block> --> <!-- </container> --> </div> </div> </div> <!-- </middle> --> <!-- <footer> --> <footer> <div class="container sh_footer"> <div class="text-center">[COPYRIGHT]</div> <div class="text-center">$POWERED_BY$</div> </div> </footer> <!-- </footer> --> </body> </html> <!-- <popup> --> <table border="0" cellpadding="2" cellspacing="1" style="padding:1px;margin:5px 0px; border: 1px solid #cacae6;" width="100%"> <tr><td style="font-size:9pt; color:#FF9115; padding-left:35px; text-align: left; background: url('/.s/t/812/1.gif') no-repeat #f5fcff; border: 1px solid #5bd1fc; height: 34px;"><b>[TITLE]</b></td></tr> <tr><td align="center" style="padding:10px;">[BODY]</td></tr> </table> <!-- </popup> --> CSS Código /* header */ .sh_header { height: 280px; background: url('/.s/t/812/3.jpg') top center no-repeat; } .sh_data-block { height: 30px; line-height: 30px; } /* blocks */ .sh_boxTable { padding: 1px; margin: 5px 0px; border: 1px solid #cacae6; } .sh_boxTitle { font-size: 9pt; color: #FF9115; padding: 8px 0 8px 35px; text-align: left; background: url('/.s/t/812/1.gif') no-repeat #f5fcff; border: 1px solid #5bd1fc; height: 34px; font-weight: bold; } .sh_boxContent { margin-left: auto; margin-right: auto; } /* body content */ .sh_body-content{padding:0px 20px 0px 20px;} /* footer */ .sh_footer{border-top:1px solid #999999;margin-top: 25px;} Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Obrigada pela orientação!!!! Vou tentar no final de semana ... assisti o tutorial e acho que consigo! Gostaria de abusar... pois entendi o problema do templante por ser antigo... e em três colunas...
Tenho duas novas questões: a) consigo salvar o a figura toda do meninho... b) qual sua sugestão de templante novo que seja neutro que posso usar e trazer esta figura do menininho que acho perfeita!!! Pensei no #1075 por exemplo Pois, sua explicação me deu coragem ... pois foi muito clara e didática... sei que é possível e que posso fazer e até modificar ! Mais uma vez obrigada e parabéns pela clareza para explicar para leigos, como por exemplo EU!!!      Vou fazer as alterações e posto aqui no final de semana para todos saberem que é possível ! |
Sim, a imagem está nesse URL http://forum.ucoz.com.br/.s/t/812/3.jpg
b) qual sua sugestão de templante novo que seja neutro que posso usar e trazer esta figura do menininho que acho perfeita!!! Pensei no #1075 por exemplo CSS Código .header { background: url(/.s/t/812/2.gif) repeat-x; height: 280px; margin-bottom: 20px; } .logo-wrap { background: url(/.s/t/812/3.jpg) no-repeat center center; padding: 0; height: 100%; } .header nav { background: url('/.s/t/1075/header.jpg') no-repeat 50% 0; } .vert-menu .uMenuRoot { margin: 10px; } /* caso queira exibir o nome do site apague dessa linha para baixo */ a.logo-b { display: none; } Lembrando que o CSS acima deve ser adicionado no final do CSS do site, seguindo os mesmo passos do vídeo (backup dos templates, restaurar CSS padrão e adicionar no final) Anexos:
5423906.png
(376.7 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
ShZlot, boa tarde! estou muito feliz com suas orientações ... fiquei na madrugada de sábado criando e recriando o site... cheguei a um novo http://reestruture.ucoz.com.br/ achei este mais moderno , não esqueci de alterar CSS , entendi o que era CSS, e ainda falta fazer um detalhes, mas graças a sua explicação super DIDÀTICA cheguei neste resultado... você foi essencial! Muito obrigada
                       Mas tenho novas perguntas: a)porque que quando acessamos pelo celular o formato ainda aparece aquele "feio" e somente quando clicamos versão completa no final da tela ... abre o formato do novo. b) tenho amigas que tem site por outras empresas xxx e tem a mesma tela de troca de slide como este templante .... e aparece na versão do celular... c) pelo tablet vi perfeitamente ... mas pelo celular queria ainda melhorar ... Obrigada, |
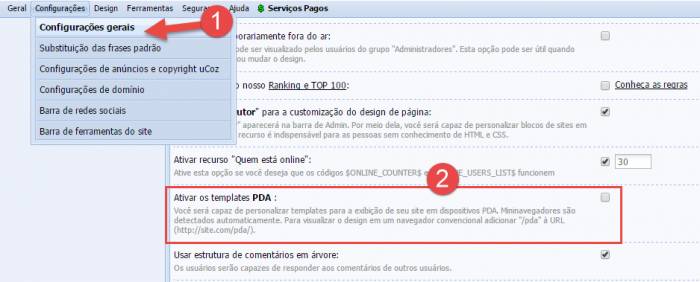
a)porque que quando acessamos pelo celular o formato ainda aparece aquele "feio" e somente quando clicamos versão completa no final da tela ... abre o formato do novo. Quando vc acessa pelo celular fica assim, né? Isso acontece porque a versão PDA está ativada. A versão PDA permite que você reescreva o HTML do site específico para smartphones porque as versão do site para desktop (computador de mesa) pode ser muito pesado para smartphones. Depois do design responsivo o uso do PDA ficou de lado, mas ainda é usado por grandes sites. O design do seu site é leve e funciona bem em smartphones, você pode desativar a versão PDA nas Configurações Gerais do seu site. b) tenho amigas que tem site por outras empresas xxx e tem a mesma tela de troca de slide como este templante .... e aparece na versão do celular... É aquela questão do tamanho da tela. Anexos:
8273716.png
(71.4 Kb)
·
9382864.png
(58.4 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||
| |||