| Comunidade uCoz em Português Desenvolvedores uCoz & uKit Personalização de Design Design #798 |
| Design #798 |
Gu, se a barra que você se refere é a do título da postagem breve.
 Na linha de numero 300 do CSS do seu site tem este código Código background: url(/.s/t/798/26.png) repeat-y top right; A imagem que aparece é esta /.s/t/798/26.png. Você tem que tratar a imagem com um editor de imagem como o Photoshop ou criar uma nova. Lembrando que é importante manter o tamanho da original. Se você deseja remover a imagem e colocar uma cor sólida troque o código da linha 300 por este. Código background-color: #debc72; Anexos:
1549275.jpg
(12.2 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Gu, linha 309 do CSS
Código color: #8b6438; Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Gu,
O código troca a cor do título  Se não for o título, se poder fazer uma captura de tela ou explicar melhor? Anexos:
8205196.jpg
(74.9 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Eu tinha feito isso mas não surtiu efeito na hora '-' agora surtiu.
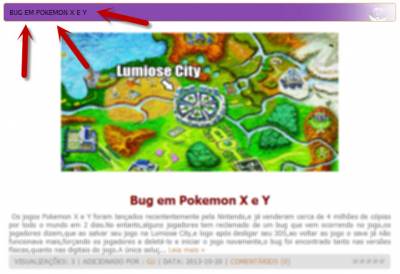
Mas tenho outra duvida. Tem um menu lateral no meu site >>>> Nele quando a gente passa o mouse aparece uns cubinhos escrito: Sinopse/Bug e Eastereggs etc... Eu queria saber como faço pra que o Menu todo,fique daquela forma de bloquinhos,ou seja quero que o menu não apareça só os nomes dos jogos,mas quero quadradinhos com os nomes dentro. Como faço isso? |
Eu queria saber como faço pra que o Menu todo,fique daquela forma de bloquinhos,ou seja quero que o menu não apareça só os nomes dos jogos,mas quero quadradinhos com os nomes dentro. Não entendi. Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
No menu lateral >>>
Tem umas subpáginas,quando você passa o mouse em cima das palavras dos jogos pokemon,aparece uns bloquinho do lado escrito SINOPSE/BUGS E EASTEREGGS etc... Eu queria que o visual de bloquinhos das subpáginas ficassem no menu lateral. Tipo eu quero que os jogos pokemon,ao invés de palavras,virem bloquinhos com palavras.igual os das subpáginas. Adicionado (2013-10-25, 3:17 PM) |
Entendi.
Você quer que a caixa onde fica os linques do submenú seja igual ao do menú.  É possível, mas vai dá um trabalhão. Para isso inspecione o elemento do submenú e use aquelas formatação no menú. Se a formatação não funcionar use !important no CSS Anexos:
0980434.jpg
(24.1 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
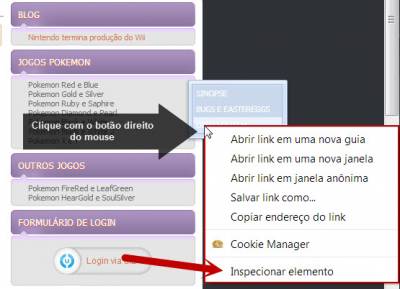
No Chrome basta posicionar o ponteiro do mouse sobre o elemento e clicar com o botão direito e depois inspecionar o elemento.
(se o seu navegador for Firefox instale o complemento Firebug.  Depois basta analisar o HTML e CSS 
Anexos:
5373378.jpg
(78.1 Kb)
·
9805070.jpg
(90.2 Kb)
Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Se eu fosse fazer levaria uns 40 minutos. E infelizmente te explicar passo-a-passo seria inviável, pois seria horas... Se quiser fazer o caminho é aquele que te passei, de inspecionar o elemento. Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
Gu, adicione no CSS. Sendo que 14 é o tamanho em pixel
Código .uMenuV .uMenuItem span { font-size: 14px; } Lembre-se! Não estamos na sua cabeça, então seja claro ao postar uma dúvida.
Não dou suporte por mensagem privada. Quem preferir suporte particular, procure no Painel de Controle do site ou na página http://www.ucoz.com.br/contact. |
| |||








